'전체카테고리'에 해당되는 글 324건
- 2020.01.20 :: [오탈자 정보] 비즈니스 프레임워크 도감 70 2
- 2020.01.20 :: (템플릿) 비즈니스 프레임워크 도감 70 3
- 2019.11.08 :: [신간안내] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 2
- 2019.11.08 :: (강의자료) 백견불여일타 C# 입문
- 2019.11.08 :: (예제소스) 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서
- 2019.11.08 :: [오탈자 정보] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 8
- 2019.09.11 :: [신간안내] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 3
- 2019.09.11 :: [오탈자 정보] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 1
- 2019.09.11 :: (예제소스) 백견불여일타 파이어베이스(안드로이드 기반)
- 2019.05.09 :: (강의자료) 백견불여일타 HTML5 & CSS3
오탈자 신고: chief@roadbook.co.kr 또는 댓글로 남겨주세요)
(2020년 2월 현재, 1판 1쇄 기준)
_20페이지 (42번 추가)

_185페이지(그림 바로 위쪽)
이럴 때일 수록 서로의 목적을 분명히 하고 공유해 나가는 중요하다.
-> 이럴 때일 수록 서로의 목적을 분명히 하고 공유해 나가는 것이 중요하다.
_192p(마지막 단락)
띠리서 -> 따라서
_218페이지(좌측상단 표에서 타겟 부분)
23세부터 29세까지의 기존 고객과
지인 미용에 관심은 있지만 내향적이고
메이크업에 자신이 없는 여성.
23세부터 29세까지의 기존 고객과
지인 (개행필요)
미용에 관심은 있지만 내향적이고
메이크업에 자신이 없는 여성.
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 개발자 오디세이아: 더 나은 개발자의 삶을 위해 (사람과 프로그래머 #9) (2) | 2020.03.11 |
|---|---|
| [오탈자 정보] 프로그래머, 수학의 시대 (2) | 2020.03.11 |
| [오탈자 정보] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (8) | 2019.11.08 |
| [오탈자 정보] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (1) | 2019.09.11 |
| [오탈자 정보] 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |
비즈니스 프레임워크 도감 템플릿 자료입니다. 컴퓨터나 태블릿에서 파워포인트 파일로 바로 쓰거나, 프린터로 출력해서 사용하실 수 있습니다. 화이트 보드나 모조지에 템플릿을 옮겨 그리면 더 넓은 공간에서 팀원들과 협업하실 수 있습니다. 또한 엑셀 파일은 분석 툴로써 실행 예를 보며 다양하게 응용할 수 있습니다.
'자료실' 카테고리의 다른 글
| [예제 소스] 백견불여일타 딥러닝 입문 with 텐서플로우 2.x (0) | 2020.06.01 |
|---|---|
| [예제소스] 백견불여일타 Vue.js 입문 : 예제와 실습문제에 집중한 프론트엔드 입문서 (0) | 2020.05.11 |
| (예제소스) 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (0) | 2019.11.08 |
| (예제소스) 백견불여일타 파이어베이스(안드로이드 기반) (0) | 2019.09.11 |
| (예제소스) 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |

● 저자: 정준석
● 페이지: 456
● 판형: 사륙배판(188*257)
● 도수: 2도
● 정가: 25,000원
● 발행일: 2019년 11월 15일
● ISBN: 978-89-97924-45-5 93000
[오탈자사이트 바로가기] [자료실 바로가기] [강의자료]
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
[샘플원고 확인하기]
_도서 내용
이 책은 프로그래밍에 입문하고자 하거나 C# 언어를 새롭게 배우고자 하는 프로그래머를 위한 입문서이다. 개념과 예제 그리고 연습문제에 집중하여 기획되었다. 100개의 본문 예제를 반복하여 익히고 각 장마다 제공되는 연습문제를 스스로 풀어낸다면 C# 개발자로 충분히 성장할 수 있는 발판을 마련할 수 있을 것이다.
_대상 독자
C#을 첫 프로그래밍 언어로 선택한 초보자
새로운 프로젝트에 새로운 언어로 C#을 선택한 개발자
프로그래밍 언어의 기초를 탄탄하게 다지고 싶은 독자
객체지향적 프로그래밍의 기초를 배우고자 하는 독자
_목차
지은이의 글
편집자이자 베타테스터의 글
일러두기
1장 첫 만남, 프로그래밍을 말하다
1.1 프로그래밍이란 무엇일까?
1.2 프로그래밍 언어에는 무엇이 있을까?
1.3 C#의 탄생과 발전 가능성, 이 언어 매력적이다!
1.4 Visual Studio 설치를 해봅시다
1.5 내가 만드는 첫 번째 프로그램
1.6 프로그램 배포하기
1.7 C# 개발자의 원조 선생님, MSDN
1.8 이 책의 코드 구성
정리해봅시다
[함께 해봐요] 내가 만드는 첫 번째 코드(Program.cs)
2장 변수 사용법, 바구니에 이름표 붙이기
2.1 변수: 데이터를 담아내는 바구니
2.2 숫자를 담는 변수 타입
2.3 문자를 담는 변수 타입
2.4 참/거짓을 담는 변수 타입. 그리고 참/거짓을 판단하는 연산자
2.5 예측이 불가능한 데이터를 담을 때 유용한 변수 타입
2.6 바구니의 활용도를 바꾸는 변수 ‘형 변환’
2.7 지역변수, 전역변수, 그리고 상수
2.8 .NET Framework에서 제공되는 변수 타입
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 인사해보기(Hello.cs)
[함께 해봐요] 인사해보기 파일 호출(Program.cs)
[함께 해봐요] 숫자를 담아내는 바구니(Ex001.cs)
[함께 해봐요] 문자를 담아내는 바구니(Ex002.cs)
[함께 해봐요] 참/거짓을 담아내는 바구니(Ex003.cs)
[함께 해봐요] 무엇이든 담을 수 있는 만능 바구니(Ex004.cs)
[함께 해봐요] object, var, dynamic의 차이점(Ex005.cs)
[함께 해봐요] 변수 사용법에 대한 복습(Ex006.cs)
[함께 해봐요] 학생의 총 점수와 평균 점수를 계산하는 프로그램(Ex007.cs)
[함께 해봐요] 학생의 총 점수와 평균 점수를 계산하는 프로그램 확장(Ex008.cs)
[함께 해봐요] 암시적인 형 변환과 명시적인 형 변환(Ex009.cs)
[함께 해봐요] 문자로 구성된 숫자를 형 변환 하는 방법(Ex010.cs)
[함께 해봐요] 지역변수와 전역변수(Ex011.cs)
[함께 해봐요] 상수(Ex012.cs)
3장 조건문: 상황에 따른 프로그램의 변화
3.1 if문: “만약에 ~라면 ~이다”
3.2 3항연산자: if-else문의 축소판
3.3 시험지의 답안을 보는 것처럼 명확하게 조건이 나뉘는 switch문
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 조건문의 사용과 코드블록의 흐름(Ex001.cs)
[함께 해봐요] 조건문의 사용과 코드블록의 흐름(Ex002.cs)
[함께 해봐요] else 키워드의 사용(Ex003.cs)
[함께 해봐요] else 키워드를 대체한 not 코드(Ex004.cs)
[함께 해봐요] if–else if–else의 조건문 조합(Ex005.cs)
[함께 해봐요] 사용자에게 입력 받은 숫자의 특성을 알려주는 프로그램(Ex006.cs)
[함께 해봐요] 중첩 조건문(Ex007.cs)
[함께 해봐요] &&연산자 활용 과 3항연산자를 이용한 조건문(Ex008.cs)
[함께 해봐요] 영화 평점 피드백 프로그램(Ex009.cs)
[함께 해봐요] switch문을 이요한 영화 평점 피드백 프로그램(Ex010.cs)
4장 반복문: 반복된 상황의 프로그램 제어
4.1 반복 작업의 기초이자 가장 많이 사용되는 for문
4.2 while문: ‘~하는 동안 ~을 반복하라’
4.3 1번 이상의 반복문 do-while문, 0번 이상의 반복문 while문
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 반복문의 흐름 파악해보기 첫번째(Ex001.cs)
[함께 해봐요] 반복문의 흐름 파악해보기 두번째(Ex002.cs)
[함께 해봐요] 반복문의 흐름 파악해보기 세번째(Ex003.cs)
[함께 해봐요] 증감연산자의 흐름(Ex004.cs)
[함께 해봐요] 5팩토리얼 계산(Ex005.cs)
[함께 해봐요] 3번의 중첩 반복문(Ex006.cs)
[함께 해봐요] 구구단 예제(Ex007.cs)
[함께 해봐요] while문을 이용한 랜덤 숫자 찾기 게임(Ex007.cs)
[함께 해봐요] while문을 이용한 랜덤 숫자 찾기 게임 심화, continue의 활용(Ex009.cs)
[함께 해봐요] do-while문을 이용한 숫자 찾기 게임(Ex010.cs)
5장 프로그래밍의 꽃 객체지향: 간단히 코드를 조립하자
5.1 객체지향이란? 클래스의 활용법은?
5.2 객체지향이란? 메소드의 활용법은?
5.3 namespace: 비슷한 성격의 클래스를 그룹화해서 관리하자
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 자동차 클래스 설계(Ex001.cs)
[함께 해봐요] 프로퍼티를 이용한 자동차 클래스 설계(Ex002.cs)
[함께 해봐요] 프로퍼티를 이용한 자동차 클래스 설계(Ex003.cs)
[함께 해봐요] 빵 클래스를 이용한 여러 가지 빵 객체 만들기(Ex004.cs)
[함께 해봐요] 더하기 공통 기능(Ex005.cs)
[함께 해봐요] 사칙연산 메소드(Ex006.cs)
[함께 해봐요] 사칙연산 메소드(Ex007.cs)
[함께 해봐요] 클래스 상속(Ex008.cs)
[함께 해봐요] 메소드 오버라이드(Ex009.cs)
[함께 해봐요] 게시판 클래스(Model/Board.cs)
[함께 해봐요] 게시판 비즈니스 로직(Service/BoardService.cs)
[함께 해봐요] 게시판 작성(Ex010.cs)
[함께 해봐요] using 키워드 사용하기(Ex011.cs)
6장 배열과 제네릭: 여러 개의 데이터를 보관하는 방법
6.1 Split: 특정 문자 기준으로 데이터를 나누는 방법
6.2 배열 선언 공식
6.3 배열은 폭식하면 안돼요
6.4 배열을 선언하는 또 다른 방법
6.5 많이 사용하지는 않지만, 알아두면 좋은 다차원(N차원) 배열
6.6 ArrayList: 데이터가 얼마나 담길지 예측이 불가능한 경우
6.7 알아 두면 좋은 자료구조, 버스 대기중인 승객과 같은 구조인 Queue
6.8 알아 두면 좋은 자료구조, Queue의 반대 개념 Stack
6.9 Hashtable, 마치 사전과 같은 자료구조
6.10 제네릭(Generic), Collection에 속한 자료구조의 한계를 넘어라
6.11 ArrayList의 버전 업인 List<T>: 가장 많이 사용하는 Generic
6.12 Generic에서 사용되는 Queue/Stack 자료구조
6.13 사전 역할을 하는 Dictionary: Hashtable 컬렉션의 제네릭 버전
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 문자열 나누기(Ex001.cs)
[함께 해봐요] 배열을 이용한 일주일의 날씨 통계 출력하기(Ex002.cs)
[함께 해봐요] 선언된 크기보다 더 많은 데이터를 받아들인 배열(Ex003.cs)
[함께 해봐요] 날짜 통계 프로그램 만들기(Ex004.cs)
[함께 해봐요] 학생 별 성적 계산 프로그램(Ex005.cs)
[함께 해봐요] ArrayList 사용하기(Ex006.cs) 195
[함께 해봐요] ArrayList 인덱스 중간 위치에 삽입하기(Ex007.cs)
[함께 해봐요] ArrayList 인덱스 중간 위치 값 삭제하기(Ex008.cs)
[함께 해봐요] 버스정류장의 승객 현황을 Queue로 표현한 예제(Ex009.cs)
[함께 해봐요] 올림픽 대표 선수를 발탁하는 예제를 Stack으로 표현한 예제(Ex010.cs)
[함께 해봐요] 나라 이름 영한사전을 Hashtable로 표현한 예제(Ex011.cs)
[함께 해봐요] 사용자 영한사전 만들기(Ex012.cs)
[함께 해봐요] Ex008 ArrayList를 제네릭으로 바꾸어 표현하는 예제(Ex013.cs)
[함께 해봐요] 학생정보를 관리하는 모델 설계(Model/Student.cs)
[함께 해봐요] ArrayList를 이용한 학생정보 관리 프로그램(Ex014.cs)
[함께 해봐요] 제네릭 List를 이용한 학생정보 관리 프로그램(Ex015.cs)
[함께 해봐요] Ex009 Queue를 제네릭으로 바꾸어 표현하는 예제(Ex016.cs)
[함께 해봐요] Ex010 Stack을 제네릭으로 바꾸어 표현하는 예제(Ex017.cs)
[함께 해봐요] Ex012 사용자 영한사전 Hashtable 구조를 제네릭으로 바꾸어 표현하는 예제(Ex018.cs)
7장 예외 처리: 누구에게나 예상치 못한 실수는 있어요
7.1 예외 상황? 언제 어디서 나타나는 것일까?
7.2 자전거를 배우는 어린 아이의 돌발상황을 잡아주는 예외 처리: 부모님의 역할
7.3 직접 만들어보는 예외 클래스
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 예상치 못한 입력 오류(Ex001.cs)
[함께 해봐요] 인덱스 범위 초과 오류(Ex002.cs)
[함께 해봐요] 예외 처리의 기본(Ex003.cs)
[함께 해봐요] 예외 메시지 출력 및 예외 코드 출력(Ex004.cs)
[함께 해봐요] Case By Case 예외 처리(Ex005.cs)
[함께 해봐요] try 블록의 최소화(Ex006.cs)
[함께 해봐요] finally 구문(Ex007.cs)
[함께 해봐요] 사용자 예외 클래스(UserException/MyStyleException.cs)
[함께 해봐요] 사용자 예외 클래스를 이용한 예외 던지기(Ex008.cs)
8장 파일과 데이터베이스: 데이터를 보관하자
8.1 파일 확장자의 대표 종류: txt, log
8.2 파일의 입력과 출력
8.3 데이터베이스란?
8.4 MS-SQL 설치
9.5 SSMS(SQL Server Management System) 설치
8.6 MS-SQL 설정
8.7 SQL 기초지식 습득하기
8.8 C# 언어를 이용하여 데이터베이스에 접근하기
8.9 C# 언어를 이용하여 데이터를 집어넣고 조회하기
8.10 C# 언어를 이용한 데이터 수정과 삭제
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 디렉토리 생성(Ex001.cs)
[함께 해봐요] 파일에 내용 입력해보기(Ex002.cs)
[함께 해봐요] 파일에 내용 출력해보기(Ex003.cs)
[함께 해봐요] 데이터베이스 만들기(SQL/SQL001.sql)
[함께 해봐요] 테이블 만들기(SQL/SQL002.sql)
[함께 해봐요] 테이블 데이터 추가(SQL/SQL003.sql)
[함께 해봐요] 테이블 데이터 조회(SQL/SQL004.sql)
[함께 해봐요] 데이터베이스에 접근하기(Ex004.cs)
[함께 해봐요] 유저 클래스 만들기(Model/User.cs)
[함께 해봐요] 데이터 신규 생성(Ex005.cs)
[함께 해봐요] 데이터 조회(Ex006.cs)
[함께 해봐요] 데이터 수정(SQL/SQL005.sql)
[함께 해봐요] 데이터 삭제(SQL/SQL006.sql)
[함께 해봐요] 데이터 수정(Ex007.cs)
[함께 해봐요] 데이터 삭제(Ex008.cs)
9장 함수형 프로그래밍, 람다와 링큐
9.1 수학적 함수
9.2 람다 탄생의 이전,델리게이트
9.3 람다의 등장
9.4 제네릭과 람다의 꿀 조합
9.5 DBA도 이해하기 쉬운 코드, 링큐
9.6 LINQ to SQL 맛보기
정리해봅시다
나의 이해도를 측정하자
[함께 해봐요] 짝수와 홀수 찾기(Ex001.cs)
[함께 해봐요] Delegate의 계산기 예제(Ex002.cs)
[함께 해봐요] Delegate의 계산기 예제(Ex003.cs)
[함께 해봐요] 델리게이트 체이닝 예제(Ex004.cs)
[함께 해봐요] 델리게이트를 참조하는 람다 예제(Ex005.cs)
[함께 해봐요] 학생 클래스(Model/Student.cs)
[함께 해봐요] 1학년과 3학년인 학생 찾기(Ex006.cs)
[함께 해봐요] 람다식을 이용한 1학년과 3학년인 학생 찾기(Ex007.cs)
[함께 해봐요] 고학년 학생 수 계산하기(Ex008.cs)
[함께 해봐요] 람다식을 이용한 고학년 학생 수 계산하기(Ex009.cs)
[함께 해봐요] 낮은 학년 순으로 학생 정렬하기(Ex010.cs)
[함께 해봐요] 람다식을 이용한 낮은 학년 순으로 학생 정렬하기(Ex011.cs)
[함께 해봐요] 전공별 학생 수 계산하기(Ex012.cs)
[함께 해봐요] 람다식을 이용한 전공별 학생 수 계산하기(Ex013.cs)
[함께 해봐요] Dictionary에 전공별 학생 수를 담아 계산하기(Ex014.cs)
[함께 해봐요] 학생들의 학년 합과 최고 학년, 최저 학년, 평균 학년을 계산하기(Ex015.cs)
[함께 해봐요] 람다식을 이용한 학생들의 학년 합과 최고 학년, 최저 학년, 평균 학년을 계산하기(Ex016.cs)
[함께 해봐요] LINQ를 이용한 1학년과 3학년인 학생 찾기(Ex017.cs)
[함께 해봐요] LINQ를 이용한 고학년 학생 수 계산하기(Ex018.cs)
[함께 해봐요] LINQ를 이용한 낮은 학년 순으로 학생 정렬하기(Ex019.cs)
[함께 해봐요] LINQ를 이용한 전공별 학생 수 계산하기(Ex020.cs)
[함께 해봐요] TB_USER 테이블 수정(sql001.sql)
[함께 해봐요] LINQ TO SQL을 이용한 UESR 데이터 가져오기(Ex021.cs)
10장 프로젝트#1: 웹 프로그래밍 (게시판)
10.1 게시판 테이블 설계
10.2 “확장성”을 고려하여 DBManager를 만들어 보기
10.3 잘 만들어진 DBManager 클래스를 이용한 프로그램 실행 로직 만들기
10.4 웹 페이지에서 게시판 리스트 생성하기
[함께 해봐요] 카테고리 테이블 설계(SQL/SQL001.sql)
[함께 해봐요] 게시판 테이블 설계(SQL/SQL002.sql)
[함께 해봐요] 데이터베이스 정보를 관리하는 모델 설계(Model/DatabaseInfo.cs)
[함께 해봐요] 데이터베이스 관리를 위한 규약 만들기(Manager/IDatabaseManager.cs)
[함께 해봐요] MS-SQL 데이터베이스를 관리하는 매니저 만들기(Manager/MsSqlManager.cs)
[함께 해봐요] Oracle 데이터베이스를 관리하는 매니저 만들기(Manager/OracleManager.cs)
[함께 해봐요] MySql 데이터베이스를 관리하는 매니저 만들기(Manager/MySqlManager.cs)
[함께 해봐요] 데이터베이스 매니저 호출 실전 예제(Ex001.cs)
[함께 해봐요] 웹 페이지에서 게시글 리스트 출력하기(Board/Default.aspx.cs)
[함께 해봐요] 게시글 작성 페이지 화면 설정(Board/New.aspx)
[함께 해봐요] 게시글 작성 로직(Board/New.aspx.cs)
11장 프로젝트#2: 윈폼으로 만드는 POS 시스템
[함께 해봐요] 음식점 메뉴 관리 클래스(Model/Menu.cs)
[함께 해봐요] 전체 코드(Form1.cs)
12장 프로젝트#3: 검색엔진 만들기
12.1 검색엔진이란
12.2 검색엔진의 시나리오
12.3 Nuget을 이용하면 손쉽게 외부 라이브러리를 사용할 수 있어요
12.4 검색엔진 테스트를 위한 사전 작업
12.5 데이터 수집
12.6 루씬을 이용한 수집된 데이터 색인 및 검색
12.7 LINQ to XML을 이용한 데이터 색인
12.8 색인된 파일을 가지고 검색기 만들기
[함께 해봐요] TB_Contents 테이블에 대한 클래스 설계(Model/Contents.cs)
[함께 해봐요] XML 파일 매니저(Manager/XmlManager.cs)
[함께 해봐요] 데이터 수집 매니저(Manager/CrawlManager.cs)
[함께 해봐요] Book 클래스 설계(Model/Book.cs)
[함께 해봐요] 색인과 검색 예제(Ex001.cs)
[함께 해봐요] 색인과 검색 예제(Ex002.cs)
[함께 해봐요] 데이터 수집 매니저(Manager/IndexManager.cs)
[함께 해봐요] 데이터 검색 매니저(Manager/SearchManager.cs)
[함께 해봐요] 수집기 호출(Ex003.cs)
[함께 해봐요] 색인기 호출(Ex004.cs)
[함께 해봐요] 검색기 호출(Ex005.cs)
부록
1. MacOS에서 비주얼 스튜디오 설치하기
2. 비주얼 스튜디오와 깃헙 연동하기
3. 나의 깃헙에서 소스 관리하기
4. Log4Net 사용하기
[함께 해봐요] Log4Net 설정(App.config)
[함께 해봐요] Log 기록(Program.cs)
찾아보기
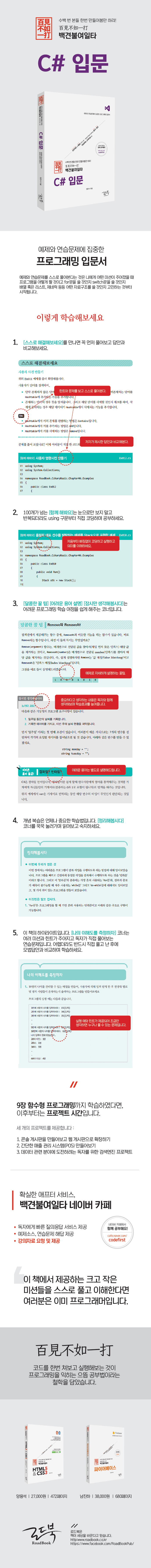
_주요 내용
[핵심 컨셉]
1. 한 땀 한 땀 작성한 예제와 연습문제
2. 누구나 따라 하며 배울 수 있는 완벽한 실습
[주요 특징]
프로젝트 3개 예제 100개 수록
예제로 완벽하게 정복하는 람다와 링큐
연습문제와 강의자료 제공.
C#은 웹, 데이터과학, 게임, 솔루션 등등 수많은 분야에서 활용되는 대세 언어 중 하나입니다. 비주얼 스튜디오라는 개발 툴이 든든하게 지원하고 있어 누구나 쉽게 프로그래밍을 배울 수 있습니다. 이 책에서 제공하는 크고 작은 미션(예제)들을 스스로 풀고 이해한다면 여러분은 이미 프로그래머입니다.
실력을 높여주는 프로젝트 3개
1. 콘솔 게시판을 만들어보고 웹 게시판으로 확장하기
대부분의 프로젝트가 데이터를 다루는 일이 많은 만큼 게시판을 만들어 보면 어떤 프로젝트에도 쉽게 적응할 수 있습니다. 이 책은 먼저 원리를 알기 위해 콘솔 게시판을 만들어 보고, 그 다음에 간단하게 웹에서 어떻게 구현하는지 알아봅니다.
2. 매출관리 시스템(POS) 만들어보기
Windows에서 돌아가는 솔루션을 만드는 곳은 반드시 윈폼(Windows Form)이 필요합니다. 가장 기본적인 매출관리 시스템을 만들어봄으로써 윈폼 프로그래밍의 기초를 다질 수 있습니다.
3. 데이터 관련 분야에 도전하려는 독자를 위한 검색엔진 프로젝트
데이터 관련 분야로 자신의 진로를 정한다면 더할 나위 없이 좋은 프로젝트가 될 것입니다. 데이터 수집과 색인 그리고 검색의 기초 원리를 배울 수 있습니다.
눈으로만 읽으면 절대 내 지식이 될 수 없습니다. 특히 이 책에서 제공하는 연습문제들은 여러분이 나중에 현업에서 부딪히며 해결해야 할 미션들의 작은 버전과도 같습니다. 안 되면 밤새 고민해서 해결해보고 성취감을 맞본 후에 저자의 정답과 맞춰보고 잘한 점, 잘못한 점을 구분하여 배워나가야 합니다.
연습문제를 스스로 풀어본다는 것은 나에게 어떤 미션이 주어졌을 때 프로그램을 어떻게 짤 것이고 for문을 쓸 것인지 switch문을 쓸 것인지 배열 혹은 리스트, 제네릭 등등 어떤 자료구조를 쓸 것인지 고민하는 것부터 시작됩니다. 여러분이 어떤 입문서를 택하든 연습문제는 꼭 스스로 풀어보는 훌륭한 독자이기를 바랍니다. 그리고 여러분이 원하는 프로그래밍의 세계에서 마음껏 날갯짓을 하며 즐겁고 행복한 삶이 되기를 기원합니다.
_편집자 코멘트
역시 하이라이트는 연습문제였습니다. 본문에서 열심히 구문을 익혔는데도 잘 생각이 나지 않으면 어쩔 수 없이 본문을 참고하였지만, 절대 저자가 제공한 해답은 보지 않았습니다. 그리고 완성된 나만의 해답과 저자가 제공한 해답을 비교했을 때, “아~ 이렇게도 코딩을 할 수 있구나” 하며 큰 깨달음의 순간도 많았던 것 같습니다. 연습문제 푸는 시간이 제일 힘들었고 재미있었습니다. 그냥 단순 교정을 보면 10분도 채 걸리지 않지만, 한 문제만으로도 하루종일 시름하던 적도 있
었습니다. 그러면서 힌트가 부족한 건 아니었는지 왜 이렇게 오래 걸린 건지 저자와 소통하며 연습문제의 힌트나, 문제를 약간씩 수정하기도 하며 책의 완성도에 기여를 한 것 같습니다.
_저자 소개
지은이
정준석
성공회대학교 소프트웨어 공학과에 입학해서, 대학교 3학년때 C#을 처음 접했고 그 이후로 Microsoft와 Visual Studio를 찬양하기 시작했다. LG전자에서 C# 기반의 실버라이트 프로그램을 시작으로 실무에 뛰어들었고, 검색엔진 회사인 와이즈넛에서 데이터 수집 분야를 담당하며 이때부터 C#과 자바를 골고루 쓸 수 있는 개발자가 되었다. 이러한 지식을 토대로 KSUG(한국 스프링 유저 그룹)에서 주최하는 스프링캠프에서 "Hot Trend Lambda, Compare C# With Java" 강연을 진행했으며, 이것이 인연이 되어 C# 책을 집필하기 시작했다. 현재는 에듀윌, 중앙일보를 거쳐 브레인커머스(잡플래닛)에서 열심히 개발자의 커리어를 키워나가고 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간안내] 프로그래머, 수학의 시대 (사람과 프로그래머 #8) (0) | 2020.03.11 |
|---|---|
| [신간안내] 비즈니스 프레임워크 도감 (2) | 2020.01.20 |
| [신간안내] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (3) | 2019.09.11 |
| [신간안내] 백견불여일타 HTML5 & CSS3: 최신 플렉스박스 완벽 정리, 프로젝트 3개 수록 (0) | 2019.04.11 |
| [신간안내] IT 과학이야기 블록체인 (0) | 2018.09.06 |
강의자료가 필요하신 교수님이나 강사님은 연락주시면 보내드리겠습니다.
담당: 임성춘 편집장
이메일: chief@roadbook.co.kr
TEL: 02-874-7883(010-9490-7883)
이메일로 연락하실 때는, 아래 내용을 꼭 알려주세요.
대학명(학원명), 강의과정명, 수강인원수, 수강기간, 전화번호
[샘플 다운로드]
'강의자료' 카테고리의 다른 글
| [강의자료] 백견불여일타 딥러닝 입문 with 텐서플로우 2.x (0) | 2020.06.01 |
|---|---|
| (강의자료) 백견불여일타 HTML5 & CSS3 (0) | 2019.05.09 |
| (강의자료) 안드로이드의 신: 원리와 예제로 배운다. (0) | 2016.04.26 |
| (강의자료) 자바의 신 VOL.1 강의자료 (0) | 2014.09.15 |
| (강의자료)처음부터 다시 배우는 HTML5&CSS3(전면개정판) (0) | 2012.01.30 |
'자료실' 카테고리의 다른 글
| [예제소스] 백견불여일타 Vue.js 입문 : 예제와 실습문제에 집중한 프론트엔드 입문서 (0) | 2020.05.11 |
|---|---|
| (템플릿) 비즈니스 프레임워크 도감 70 (3) | 2020.01.20 |
| (예제소스) 백견불여일타 파이어베이스(안드로이드 기반) (0) | 2019.09.11 |
| (예제소스) 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |
| (예제소스) 크로스 플랫폼 핵심 모듈 설계의 기술 (0) | 2018.08.13 |
오탈자 신고: chief@roadbook.co.kr 또는 댓글로 남겨주세요)
(2021년 4월 현재, 1판 1쇄 기준)
_39페이지 (3째줄)
[그림1 -23]에서
->
[그림1 -26]에서
_48페이지 ([그림 2-2]에서)
1번 마우스 우측 클릭 부분의 박스 영역이 바로 위 "솔루션 'MyFirst App'으로 옮겨져야 함
_65페이지(아래에서 5째줄 이탤릭체 문장 중에서)
찾으려는 문자("Hollo")가
->
찾으려는 문자("Hello")가
_73페이지(맨위 코드박스 중 5번째)
int remain = 10 / 3
->
int remain = 10 % 3
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 프로그래머, 수학의 시대 (2) | 2020.03.11 |
|---|---|
| [오탈자 정보] 비즈니스 프레임워크 도감 70 (2) | 2020.01.20 |
| [오탈자 정보] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (1) | 2019.09.11 |
| [오탈자 정보] 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |
| [오탈자 정보] 성공하는 프로그래밍 공부법 : 사람과 프로그래머 #7 (2) | 2018.09.03 |

● 저자: 남진하
● 페이지: 680
● 판형: 사륙배판(188*257)
● 도수: 4도
● 정가: 38,000원
● 발행일: 2019년 9월 23일
● ISBN: 978-89-97924-44-8 93000
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
[샘플원고 확인하기]
_도서 내용
이 책은 파이어베이스의 거의 모든 서비스를 실습 과정을 통해 빠르게 배울 수 있도록 하는 데 목표를 두었다. 자체 서버 시스템 구축 없이 쉽게 인증 작업을 할 수 있고 사용자 모니터링, 콘텐츠 저장과 호스팅 등을 만드는 자세한 방법을 예제 위주로 학습한다. 마지막엔 특별프로젝트 “파이어베이스를 활용한 미세먼지 알림 앱”을 수록하여 종합적으로 실습해볼 수 있게 구성했다.
_대상 독자
모바일 개발자라면 대부분 파이어베이스를 활용하는 상황이다. 하지만 대부분 인증이나 푸시 등에 한정적으로 사용하고 있고 다른 유용한 서비스들을 활용하지 않는 사례가 많다. 이러한 독자들에게 좀더 안정적이고 고객 불편을 빨리 해소할 수 있는 앱을 만들기 위해 다양한 파이어베이스 서비스들의 실제 구현 방법을 학습해본다.
안드로이드 입문자 또한 미리미리 파이어베이스를 활용한 앱 개발을 공부해보는 것도 추천한다.
_목차
저자의 말
기획자 & 베타테스터의 말
일러두기
프로는 이렇게 앱을 만든다!!
1장 구글 파이어베이스 시작하기
1.1 파이어베이스란?
1.2 파이어베이스 개발 기능
–인증, 실시간 데이터베이스, 클라우드 파이어스토어, 저장소 호스팅
1.3 파이어베이스 품질 기능–크래시리틱스, 성능 모니터링, 테스트 랩
1.4 파이어베이스 성장 기능–클라우드 메시징, 원격 구성, 동적 링크, 애드몹
1.5 파이어베이스 분석 기능–애널리틱스
연습문제
실습문제
2장 파이어베이스 시작하기
2.1 파이어베이스를 사용하기 위한 기본 조건 갖추기
2.2 파이어베이스 콘솔에서 제공하는 프로젝트 설정 항목 살펴보기
2.3 개발 환경 및 안드로이드 프로젝트에 파이어베이스 추가하기
연습문제
실습문제
3장 파이어베이스 인증
3.1 파이어베이스 콘솔에서 인증 서비스 설정하기
3.2 파이어베이스 콘솔에서 페이스북 인증 설정하기
3.3 파이어베이스 콘솔에서 트위터 인증 설정하기
3.4 파이어베이스 콘솔에서 깃헙 인증 설정하기
3.5 삽입형 인증 솔루션 FirebaseUI로 인증 서비스 구현하기
3.6 FirebaseUI에서 구글 인증 사용하기
3.7 FirebaseUI에서 이메일 인증하기
3.8 FirebaseUI에서 페이스북 인증하기
3.9 FirebaseUI에서 트위터 인증하기
3.10 파이어베이스 인증 상태 확인하기
연습문제
실습문제
4장 파이어베이스 실시간 데이터베이스
4.1 파이어베이스 실시간 데이터베이스란?
4.2 파이어베이스 실시간 데이터베이스 연동 없이 메모 앱 만들기
4.3 파이어베이스 실시간 데이터베이스에 메모 앱 연동시키기
4.4 파이어베이스 실시간 데이터베이스에서 데이터 읽기 및 쓰기
4.5 파이어베이스 실시간 데이터베이스 규칙 이해하기
연습문제
실습문제
5장 파이어베이스 클라우드 파이어스토어
5.1 클라우드 파이어스토어의 특징과 주요 기능
5.2 클라우드 파이어스토어의 데이터 관리 방식
5.3 클라우드 파이어스토어와 실시간 데이터베이스 비교 분석
5.4 클라우드 파이어스토어에서 지원하는 데이터 유형 및 색인 유형
5.5 클라우드 파이어스토어에서 데이터 추가 및 삭제하기
5.6 클라우드 파이어스토어에서 데이터 조회하기
5.7 클라우드 파이어스토어에서의 보안 규칙
연습문제
실습문제
6장 파이어베이스 클라우드 스토리지
6.1 파이어베이스 클라우드 스토리지 주요 기능
6.2 클라우드 스토리지 시작하기 : 참조 만들기
6.3 클라우드 스토리지에 파일 업로드하기
6.4 클라우드 스토리지에서 파일 다운로드하기
6.5 클라우드 스토리지에서 파일 메타 데이터 사용하기
6.6 실전 예제: 파일 메타 데이터 가져오기
6.7 클라우드 스토리지에서 파일 삭제하기
6.8 클라우드 스토리지 보안 규칙
연습문제
실습문제
7장 파이어베이스 호스팅
7.1 파이어베이스 호스팅의 특징 및 주요 기능
7.2 파이어베이스 CLI 설치하기
7.3 파이어베이스 CLI로 사이트 배포하기
7.4 파이어베이스 호스팅으로 하이브리드 앱 만들기
연습문제
실습문제
8장 파이어베이스 크래시리틱스
8.1 파이어베이스 크래시리틱스 소개
8.2 파이어베이스 크래시리틱스 한번에 이해하기
8.3 파이어베이스 크래시리틱스 예제로 활성화하기
8.4 비정상 종료 발생 시 크래시리틱스에서 내용 확인하기
8.5 크래시리틱스 추적 로그와 추적 키 추가하기
8.6 크래시리틱스로 앱이 비정상 종료일 때 실시간 알림 받기
연습문제
실습문제
9장 파이어베이스 성능 모니터링(FPM)
9.1 파이어베이스 성능 모니터링 소개
9.2 별도의 추가 코드 없이 성능 모니터링 자동 추적하기
9.3 안드로이드에서 파이어베이스 성능 모니터링 사용해보기
9.4 성능 모니터링 맞춤 속성과 사용 중지
9.5 실전 예제를 통해 성능 문제 해결하기
연습문제
실습문제
10장 파이어베이스 테스트 랩
10.1 파이어베이스 테스트 랩 주요 기능 및 구현 절차
10.2 파이어베이스 콘솔에서 파이어베이스 테스트 랩 사용 방법
10.3 gcloud CLI에서 파이어베이스 테스트 랩 사용하기
연습문제
실습문제
11장 파이어베이스 클라우드 메시징
11.1 파이어베이스 클라우드 메시징
11.2 파이어베이스 클라우드 메시징–클라이언트 앱 만들기
11.3 파이어베이스 클라우드 메시징–푸시 메시지 보내기
11.4 파이어베이스 콘솔에서 푸시 메시지 발송하기
연습문제
실습문제
12장 파이어베이스 원격 구성
12.1 파이어베이스 원격 구성
12.2 실전 예제: 파이어베이스 원격 구성 사용하기
12.3 파이어베이스 원격 구성의 조건
연습문제
실습문제
13장 파이어베이스 동적 링크
13.1 딥 링크
13.2 파이어베이스 콘솔에서 동적 링크 만들기
13.3 안드로이드에서 동적 링크 만들기
13.4 동적 링크 원리 이해하기
연습문제
실습문제
14장 파이어베이스 애널리틱스
14.1 파이어베이스 애널리틱스 소개
14.2 안드로이드 앱에 파이어베이스 애널리틱스 적용하기
14.3 파이어베이스 콘솔에서 제공하는 애널리틱스 주요 기능
14.4 웹뷰에서 파이어베이스 애널리틱스 사용하기
연습문제
실습문제
특별부록 기획서 작성부터 배포까지! 미세 알림 앱 만들기
1. 안드로이드 앱을 만드는 과정
2. 기획부터 배포까지! 미세먼지 알림 앱 만들기
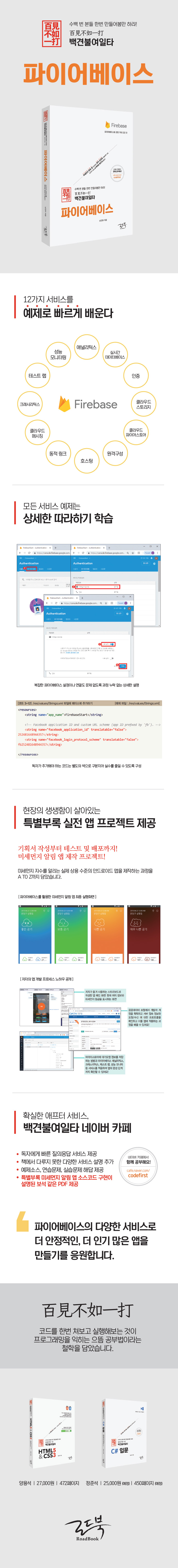
_주요 내용
당신의 마음과 내 기술이 바로 통할 수 있게 하는 앱 개발 플랫폼, 파이어베이스
앱을 만드는 입장에서 고객을 만나지 않고 지속적인 모니터링을 어떻게 할 수 있을까? 구글이 이러한 개발자들의 고민을 해결할 수 있는 파이어베이스 서비스를 제공한다. 인증, 실시간 데이터베이스, 파이어스토어, 저장소, 호스팅, 크래시리틱스, 클라우드 메시징, 원격 구성 등 다양하지만 꼭 필요한 서비스들을 제공하고 있으며, 이 책에서는 12가지 서비스를 예제 위주로 다루고 있다. 특별부록으로 “파이어베이스를 활용한 미세먼지 알람 앱” 개발의 전과정을 수록하였다.
파이어베이스에 빠르게 익숙하도록 예제 위주로 구성
이 책에서는 개발에 필요한 서비스들이 제공되는 목적과 주제별로 예제를 따라 하며 기능을 실습으로 숙지할 수 있도록 구성했다. 또한 작은 단위의 앱 예제들을 상용 수준으로 개발해볼 수 있어야 한다고 생각하여, 특별부록으로 1장부터 14장까지 배운 내용을 토대로 앱을 기획하는 시점부터 테스트하여 배포하는 과정을 담았다. 이 내용은 실제로 저자가 앱을 개발할 때의 과정을 요약한 것이며, 전체적인 앱의 구조뿐만 아니라 소스코드 전체를 제공하고 있으니, 실제로 그대로 코딩해 보면 학습에 큰 도움이 될 것이다.
※ 프로젝트 만들기부터 액티비티 하나하나 구현하고 파이어베이스 연결 과정의 세세한 내용은 백견불여일타 카페에서 PDF로 제공한다.
처음엔 파이어베이스를 활용하는 게 낯설고 왜이리 복잡하게 해놨지 투덜거렸지만, 계속 진행하다 보니 익숙해지는 과정을 보며 “자주 접해보고 써봐야 쉬워지는구나”라는 사소한 진리를 깨달을 수 있었다. 여러분도 이 책을 통해 파이어베이스의 신기술에 빠르게 익숙해지기를 바란다.
_기획자 & 베타테스터의 글 중에서
_편집자 코멘트
이 책을 공부하면서 가장 힘들었던 것은 자주 일어나는 Sync Fail이었습니다. 분명 책에서 하라는 대로 했는데, 에러를 봐도 해결할 수 없었던 상황이 초반에 자주 있었습니다. “왜 이러지?” 진도가 더 이상 나가지 않으면 바로 에러 메일을 캡처해서 저자에게 포워드하고 답을 찾아 바로 적용했습니다. 에러의 이유는 사소한 실수가 대부분이었고, 나머지는 개발환경(툴이나 라이브러리의 버전)의 차이 등이었습니다. 그 과정에서 저자가 생각하지 못했던 부분도 책에 반영한 사례도 있었는데, 이럴 때 많은 보람을 느끼곤 합니다. 저자가 검증하고 베타테스팅을 했다고 하더라도 분명 어딘가의 환경에서는 잘 안 되는 부분도 있을 겁니다. 이 부분은 백견불여일타 카페에 올려주시면 바로 바로 답을 드리도록 하겠습니다.
_저자 소개
지은이
남진하
심비안으로 개발을 처음 시작하였고, 안랩에 입사한 이후 윈도우 모바일, 블랙베리, 바다, 타이젠, 안드로이드에서 보안 관련된 앱들을 개발하였다. 특히 안드로이드는 10년간의 개발 경험을 통해 안드로이드 입문자에게 도움이 될 수 있도록 <<안드로이드의 신>>(로드북, 2016)을 집필하였으며, 모바일 보안 관련 다수의 특허를 출원하였다. 현재도 안랩에서 다양한 보안 관련된 솔루션 개발에 집중하고 있으며, 개인적으로는 사용자에게 유용한 앱들을 지속적으로 개발하고 서비스하여 빠르게 변화하는 모바일 환경에 적응해나가려고 한다.
_상세 이미지

'신간소개' 카테고리의 다른 글
| [신간안내] 비즈니스 프레임워크 도감 (2) | 2020.01.20 |
|---|---|
| [신간안내] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (2) | 2019.11.08 |
| [신간안내] 백견불여일타 HTML5 & CSS3: 최신 플렉스박스 완벽 정리, 프로젝트 3개 수록 (0) | 2019.04.11 |
| [신간안내] IT 과학이야기 블록체인 (0) | 2018.09.06 |
| [신간안내] 성공하는 프로그래밍 공부법: 사람과 프로그래머 #7 (1) | 2018.09.03 |
오탈자 신고: chief@roadbook.co.kr 또는 댓글로 남겨주세요)
(2020년 7월 현재, 1판 1쇄 기준)
_10페이지
앱 ‘을 -> 앱을
_82페이지(2~3째줄)
있는네요!
-> 있네요!
_126페이지(1째 줄)
FirbaseUIActivity.java → FirebaseUIActivity.java
_130~131페이지(activity_firebase_ui.xml 파일 내용에서)
<android.support.constraint.ConstraintLayout
...
</android.support.constraint.ConstraintLayout>
->
<androidx.constraintlayout.widget.ConstraintLayout
...
androidx.constraintlayout.widget.ConstraintLayout/>
_144페이지(3째줄)
페이스북, 페이스북
-> 페이스북
_178페이지 (그림 3-63)
좌/우 이미지가 바뀌었습니다~~.
_201페이지(아래에서 2째줄)
추가합. → 추가합니다.
_210페이지(3째줄)
데이버베이스 → 데이터베이스
_289페이지(아래에서 2째단락)
하루 5GB 업로드, 1GB 다운로드, 업로드 속도 20K, 다운로드 속도 50K에 대해서는 무료로 사용
할 수 있기 때문에 다음에 나오는 예제들에 대해서는 여러분도 파이어베이스 클라우드 스토리지를
무료로 사용할 수 있습니다.
->
파이어베이스 스토리지에서 일일 다운로드는 1GB, 50,000건이 무료이고, 업로드는 5GB 한도 내에서 일일 20,000건을 무료로 사용할 수 있습니다.
_426 페이지(그림 8-17 아래 3번째줄)
해동 -> 해당
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 비즈니스 프레임워크 도감 70 (2) | 2020.01.20 |
|---|---|
| [오탈자 정보] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (8) | 2019.11.08 |
| [오탈자 정보] 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |
| [오탈자 정보] 성공하는 프로그래밍 공부법 : 사람과 프로그래머 #7 (2) | 2018.09.03 |
| [오탈자 정보] 크로스 플랫폼 핵심 모듈 설계의 기술 (2) | 2018.08.13 |
<미세 알림앱> 특별부록 개발 가이드는 백견불여일타 카페에서 다운로드 받으세요.
[백견불여일타 카페] https://cafe.naver.com/codefirst
백견불여일타 : 네이버 카페
로드북 출판사의 백견불여일타 시리즈의 학습 공간입니다.
cafe.naver.com
[본문 예제소스] https://github.com/goodroadbook/FirebaseStart
goodroadbook/FirebaseStart
Contribute to goodroadbook/FirebaseStart development by creating an account on GitHub.
github.com
[미세 알림 앱 소스] https://github.com/goodroadbook/FineDustAlert
goodroadbook/FineDustAlert
Contribute to goodroadbook/FineDustAlert development by creating an account on GitHub.
github.com
'자료실' 카테고리의 다른 글
| (템플릿) 비즈니스 프레임워크 도감 70 (3) | 2020.01.20 |
|---|---|
| (예제소스) 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (0) | 2019.11.08 |
| (예제소스) 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |
| (예제소스) 크로스 플랫폼 핵심 모듈 설계의 기술 (0) | 2018.08.13 |
| (예제 소스) 핵심 문법과 예제로 배우는 코틀린 (0) | 2017.08.28 |
강의자료가 필요하신 교수님이나 강사님은 연락주시면 보내드리겠습니다.
담당: 임성춘 편집장
이메일: chief@roadbook.co.kr
TEL: 02-874-7883(010-9490-7883)
이메일로 연락하실 때는, 아래 내용을 꼭 알려주세요.
대학명(학원명), 강의과정명, 수강인원수, 수강기간, 전화번호
'강의자료' 카테고리의 다른 글
| [강의자료] 백견불여일타 딥러닝 입문 with 텐서플로우 2.x (0) | 2020.06.01 |
|---|---|
| (강의자료) 백견불여일타 C# 입문 (0) | 2019.11.08 |
| (강의자료) 안드로이드의 신: 원리와 예제로 배운다. (0) | 2016.04.26 |
| (강의자료) 자바의 신 VOL.1 강의자료 (0) | 2014.09.15 |
| (강의자료)처음부터 다시 배우는 HTML5&CSS3(전면개정판) (0) | 2012.01.30 |

























































































