'전체카테고리'에 해당되는 글 324건
- 2025.10.30 :: [신간소개] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략
- 2025.10.30 :: [오탈자정보] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략
- 2025.07.21 :: [신간소개] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임
- 2025.07.21 :: [오탈자 정보] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임
- 2025.07.21 :: [신간소개] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지
- 2025.07.21 :: [오탈자 정보] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지
- 2025.04.08 :: [신간소개] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개
- 2025.04.08 :: [오탈자 정보] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개
- 2025.02.27 :: [신간소개] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com
- 2025.02.27 :: [오탈자 정보] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com

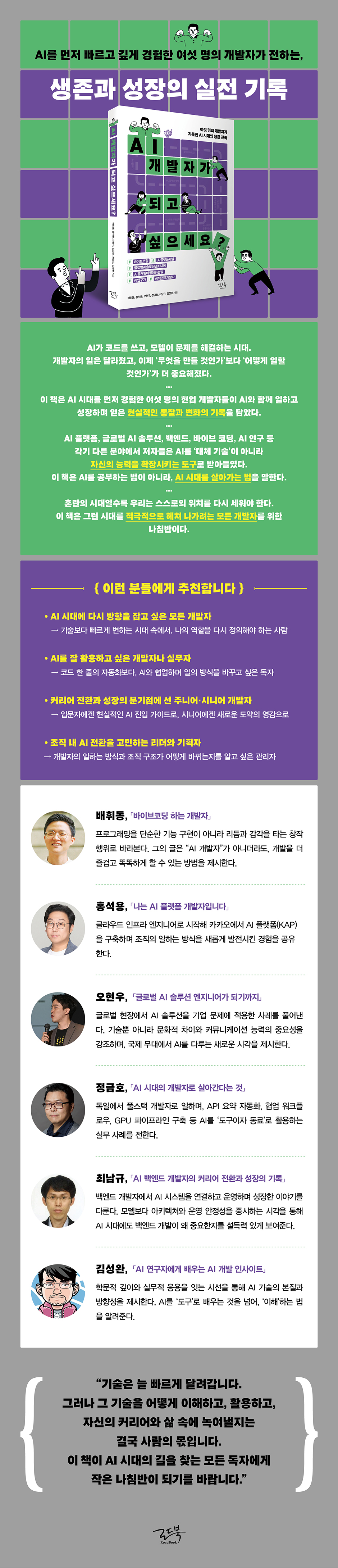
● 지은이: 배휘동, 홍석용, 오현우, 정금호, 최남규, 김성완
● 페이지: 360
● 판형: 152 * 223
● 도수: 2도
● 정가: 25,000원
● 발행일: 2025년 11월 11일
● ISBN: 979-11-93229-40-8 93000
_도서 내용
이 책은 AI 서비스 관련 개발자와 AI를 적극 어플리케이션 개발에 활용해온 개발자의 커리어 전환과 생존 전략에 관한 이야기다.
AI 시대, 개발자는 모두 다시 자신을 재정의해야 하는 시점에 와 있다. 그런 혼란 속에서 먼저 AI 속으로 뛰어든 여섯 명의 개발자들이 AI를 배우고, 실험하고, 협업하며 겪은 진짜 경험과 통찰을 담았다. 바이브 코딩, AI 플랫폼 개발, AI 글로벌 솔루션 엔지니어, AI 백엔드 개발 등 다양한 배경의 저자들은 AI를 ‘대체 기술’이 아닌 자신의 능력을 확장시키는 도구로 활용하며, AI와 함께 성장하는 새로운 개발자의 모습을 보여준다.
AI를 단순히 이해하는 것을 넘어, 이 시대에 어떤 개발자가 되어야 하는가를 묻고 답하는 책이다. 혼돈의 시대 속에서도 스스로의 위치를 다시 정하고, 능동적으로 성장하려는 개발자에게 이 책은 확실한 방향과 용기를 줄 것이다.








_대상 독자
다양한 AI 개발자의 커리어를 알고 싶은 개발자:
AI 모델을 개발하는 것 외에 다양한 AI 개발자가 있다. 이 책에서는 플랫폼, 글로벌 솔루션, 백엔드 AI, 연구가, AI와 협업하는 개발자 등의 커리어를 다룬다.
AI 시대에 다시 방향을 잡고 싶은 모든 개발자:
기술의 흐름보다 빠르게 변화하는 시대 속에서 자신이 어떤 개발자가 되어야 할지 고민하는 사람
AI를 단순히 ‘배우는 것’을 넘어 ‘활용하는 법’을 알고 싶은 실무자:
코드 한 줄의 자동화보다 AI와 협업하며 일의 방식을 바꾸고 싶은 개발자
커리어의 다음 단계를 준비하는 주니어·시니어 개발자:
입문자에겐 AI 시대의 현실적인 진입 가이드로, 시니어에겐 새로운 도약의 영감으로
조직에서 AI 전환을 고민하는 리더·기획자:
개발자의 일하는 방식과 조직 구조가 어떻게 바뀌어야 하는지 알고 싶은 관리자
_목차
preface: AI 개발자의 길을 함께 걷다
CHAPTER 01. 바이브 코딩 하는 개발자_ 배휘동
_ 들어가며: 나의 정체성과 AI 문해력
_ AI의 가능성과 한계
_ AI 시대에 애플리케이션 개발자는 어떤 제품을 만들어야 할까
_ 그럼에도 AI에게는 아직 여러 가지 한계가 있다
_ 바이브 코딩: AI가 주도하는 개발 방법론
_ 증강형 코딩: 바이브를 넘어서
_ AI를 탑재한 앱의 안정성을 높이는 방법
_ AI 시대에서 살아남기
_ 맺으며: 지금은 나만의 서비스를 론칭하기 가장 좋은 시기 (feat. 불편 일기)
_ 해피 바이브 코딩!
CHAPTER 02. 나는 AI 플랫폼 개발자입니다 _ 홍석용
_ 여는말: 모든 시작은 하나의 질문에서부터
_ AI 개발자는 무엇을 할까?: AI 개발자의 하루
_ 나도 개발자가 될 수 있을까?: 비전공자의 AI 개발자 도전기
_ 클라우드 개발자에서 AI 개발자로
_ 현실을 직시하라: AI 서비스 개발의 진짜 얼굴
_ AI 플랫폼 개발자로 성장하는 법
_ 지속 가능한 커리어: 변화 속에서 성장하고, 즐기고, 살아남는 법
_ 에필로그
CHAPTER 03. 글로벌 AI 솔루션 엔지니어가 되기까지 _ 오현우
_ 들어가며
_ 어쩌다 AI 개발자의 길을 걷게 되었나
_ 국경을 넘나드는 AI 개발자
_ 내가 택한 공부 방법, 그리고 효과적이었던 것들
_ AI 개발, 결국 프로젝트
_ AI 애플리케이션 개발: 생성형 AI 시대의 또다른 AI 개발자의 길
_ AI 개발자로 바라보는 이 분야의 미래와 나의 커리어 전략
_ AI 개발자를 꿈꾸는 분들께
CHAPTER 04. AI 시대의 개발자로 살아간다는 것 _ 정금호
_ 두 번의 터닝포인트
_ 모바일 앱에서 AI 기능 구현
_ 생성형 AI가 바꾼 게임 개발
_ AI 스타트업에서 LLM 기반 개발 생산성 폭발기
_ AI 시대의 개발자로 살아간다는 것
_ 용어집
CHAPTER 05. AI 백엔드 개발자의 커리어 전환과 성장의 기록 _ 최남규
_ AI 백엔드 이야기에 들어가기 전에
_ AI 개발자로 전환하는 여정: 커리어 회고에서 AI 실전까지, 백엔드 개발자의 관점으로
_ AI 개발 시작 후: 생성형 AI 시대의 실무와 리더십
_ 당신의 가치는 누가 정하는가?: 대체 불가능한 전문가로 살아남기
_ 마무리하며
_ 참고자료
_ Q&A: AI 개발자를 꿈꾸는 당신에게
CHAPTER 06. AI 연구자에게 배우는 AI 개발 인사이트 _ 김성완
_ 나의 AI 여정
_ 기호주의 vs. 연결주의
_ 초기 실험: 퍼지·길찾기·퍼셉트론
_ 2001 GDC의 전환점
_ 펄어비스와 생성 AI 연구
_ 실시간 초해상도: 경량화·최적화
_ 데이터 분포의 힘과 DLSS 시사점
_ 음성 합성: 전처리, 모델, 한계
_ 신해철 음성 재현과 게임 적용 시도
_ 연구자/개발자 정체성과 학습 태도
_ 수학·물리 기반, 불확실성과 겸손
_ 현장 컨설팅·대학 강연·AI 문해력
_ 활용의 시대로: 뇌과학, 하드웨어, 미래
AI는 도구이자 동료이며, 커리어의 일부입니다.
그리고 이 책은 먼저 조금 앞서간 여섯 색깔의 AI 개발자 이야기입니다.
AI 열풍 속에 “나도 AI 개발자가 될 수 있을까?”라는 질문을 던지는 사람들이 늘고 있습니다. 하지만 정작 그 길은 추상적이고 막연하게만 느껴집니다. 이 책은 현업에서 활발히 활동하는 여섯 명의 개발자가 자신이 걸어온 길을 솔직하게 풀어내며, 초보자에게 필요한 현실적인 팁과 성장 전략을 제공합니다. AI 개발자가 되고 싶은 이들, 이미 현업에서 일하며 커리어 전환을 고민하는 이들, AI의 흐름을 알고 싶은 모든 이들에게 이 책은 든든한 길잡이가 될 것입니다. AI 시대, 개발자의 새로운 미래를 찾는 이들을 위한 가장 현실적인 안내서입니다.
AI 시대 혼돈의 개발자를 위한 AI 개발의 현실적 이야기
_배휘동 「바이브 코딩하는 개발자」
프로그래밍을 단순한 기능 구현이 아니라 리듬과 감각을 타는 창작 행위로 바라본다. AI 코딩 에이전트와 협업하며 자동화 테스트, 외부 기억 장치 활용 등 새로운 워크플로우를 실험한다. 그의 글은 ‘AI 개발자’가 아니더라도, 개발을 더 즐겁고 똑똑하게 할 수 있는 방법을 제시한다.
_홍석용 「나는 AI 플랫폼 개발자입니다」
클라우드 인프라 엔지니어로 시작해 카카오에서 AI 플랫폼(KAP)을 구축하며 조직의 일하는 방식을 근본적으로 바꾼 경험을 공유한다. 플랫폼 개발자가 조직의 문제를 시스템으로 해결하는 과정을 생생히 보여준다.
_오현우 「글로벌 AI 솔루션 엔지니어가 되기까지」
캐글 경험을 시작으로 글로벌 현장에서 AI 솔루션을 기업 문제에 적용한 사례를 풀어낸다. 기술뿐만 아니라 문화적 차이와 커뮤니케이션 능력의 중요성을 강조하며, 국제 무대에서 AI를 다루는 새로운 시각을 제시한다.
_정금호 「AI 시대의 개발자로 살아간다는 것」
독일에서 풀스택 개발자로 일하며, API 요약 자동화, 협업 워크플로우, GPU 파이프라인 구축 등 AI를 ‘도구이자 동료’로 활용하는 실무 사례를 전한다. AI를 전문적으로 다루지 않는 개발자에게도 현실적인 AI 활용 전략을 제시한다.
_최남규 「AI 백엔드 개발자의 커리어 전환과 성장의 기록」
백엔드 개발자에서 AI 시스템을 연결하고 운영하며 성장한 이야기를 들려준다. 모델보다 아키텍처와 운영 안정성을 중시하는 시각을 통해 AI 시대에도 백엔드 개발이 왜 중요한지를 설득력 있게 보여준다.
_김성완 「AI 연구자에게 배우는 AI 개발 인사이트」
퍼지 이론부터 생성형 AI까지, 연구자로서 직접 목격한 AI 혁신을 기록한다. 학문적 깊이와 실무적 응용을 잇는 시선을 통해 AI 기술의 본질과 방향성을 제시한다. AI를 ‘도구’로 배우는 것을 넘어, ‘이해’하는 법을 알려준다.
“기술은 늘 빠르게 달려갑니다. 그러나 그 기술을 어떻게 이해하고, 활용하고, 자신의 커리어와 삶 속에 녹여낼지는 결국 사람의 몫입니다. 이 책이 AI 시대의 길을 찾는 모든 독자에게 작은 나침반이 되기를 바랍니다.”
_저자 소개
배휘동
호기심을 바탕으로 꾸준히 배우고, 그 배움을 나누며 함께 성장하는 것을 좋아한다. AI와 함께 근거 있는 학습과 훈련을 통해 삶의 밀도를 높이는 여정을 이어가고 있다. 블로그와 뉴스레터를 통해 배움과 생각을 기록하며, 현재는 Corca에서 AI Product Engineer로 활동 중이다.
홍석용
십수년 간 클라우드 플랫폼과 쿠버네티스 기반 인프라를 설계·개발하며, 현재는 클라우드와 AI 기술을 융합해 AI 플랫폼을 만드는 개발자로 일하고 있다. 카카오에서 다양한 클라우드 및 AI 플랫폼을 구축하며 대규모 서비스를 운영한 경험을 쌓았고, 그 경험을 바탕으로 『쿠버네티스 입문』을 공동 집필하였다. 국내외 여러 기술 컨퍼런스에서 클라우드와 AI를 주제로 발표하며 개발자들과 지식을 나누어 왔다. 지금은 의료 AI 분야에서 데이터 수집부터 학습, 서빙에 이르는 AI 플랫폼을 설계·운영하며, 기술이 사람에게 도움이 되는 방향을 고민한다. 꾸준한 학습과 공유를 통해 더 나은 기술 문화를 만들어가는 일을 즐긴다.
오현우
일본 도쿄대학에서 학업을 마친 후 귀국하여 VUNO와 NAVER를 거쳐, 현재는 글로벌 AI 플랫폼 기업 Weights & Biases(W&B)에서 일하고 있다. AI 연구자, 엔지니어, 솔루션 엔지니어라는 다양한 역할을 수행하며 인공지능 개발 전반에 걸친 폭넓은 경험을 쌓았다. 현재는 한국과 일본을 비롯한 아시아 태평양 지역의 기업들을 대상으로 AI 개발 환경을 진단하고, 각 조직의 워크플로우에 최적화된 W&B 솔루션 도입을 돕고 있다. 개인의 역량을 넘어 조직 전체의 역량을 강화하고, 효율적인 AI 개발 프로세스를 설계하는 일이 업무의 중심에 있다.
정금호
2018년부터 가족들과 함께 독일로 이사했고, 현재 인공지능 스타트업에서 일하고 있다. 2023년 10월부터 생성형 AI를 이용하여 50개 이상의 게임을 개발해서 구글 플레이 스토어와 원스토어에 출시하고 있다. ML 엔지니어들과 함께 유럽/미국 시장에 출시할 예정인 의료용 AI 서비스를 개발하고 있다.
최남규
AI 연구자이자 챗봇·콜봇 대화엔진, LLM·RAG 기반 응용 분야를 활발히 탐구하고 있는 전문가다. FUNNY WORK와 Wisenut에서 AI 프로젝트 매니저 및 리서처로 활동했으며, 국방 프로젝트에도 참여한 경험이 있다. 블록체인, 금융 IT, 클라우드 등 다양한 분야를 거쳐 현재는 AI와 대화형 서비스에 집중하고 있다.
김성완
물리학을 전공했고, 한국 게임개발자 1세대로서 한국의 초창기 3D 게임 기술 개척에 일조했다. 부산게임아카데미와 여러 대학의 게임학과에서 게임 개발자 지망생들을 가르쳤다. 게임에 사실적인 자연 현상을 시뮬레이션하기 위해 지구과학 박사 과정을 수료했다. 인디게임 개발자 커뮤니티 ‘인디라!’를 운영하고 있고, 한국을 대표하는 국제 인디게임 페스티벌인 부산인디커넥트 페스티벌의 집행위원장이기도 하다. 게임회사 펄어비스의 R&D 팀에서 생성 AI를 연구했고, 생성 AI 컨설팅을 하다 현재는 핀테크 회사 그루핀의 AI부 이사로 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간소개] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
|---|---|
| [신간소개] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [신간소개] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [신간소개] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [신간소개] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
2025년 11월 11일 초판 기준
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
|---|---|
| [오탈자 정보] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [오탈자 정보] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [오탈자 정보] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [오탈자 정보] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |

● 지은이: 조쉬(이주환)
● 페이지: 624
● 판형: 152 * 223
● 도수: 2도
● 정가: 27,000원
● 발행일: 2025년 8월 4일
● ISBN: 979-11-93229-34-7 93000





_도서 내용
AI는 이제 LLM을 넘어, ‘에이전트의 시대’로 진입하고 있다.
이 책은 단순한 개발자용 튜토리얼이나 최신 트렌드 모음이 아니다. LangGraph, MCP, A2A 같은 기술 조각들을 나열하는 데 그치지 않고, 프레임워크와 프로토콜이라는 핵심 축을 중심으로 에이전트 생태계 전체를 구조적으로 해석한다.
130여 편의 최신 에이전트 관련 논문에서 실전 응용에 꼭 필요한 개념을 선별해, 도표와 그림으로 쉽게 재구성하고 한글로 번역하여 수록했다. 논문의 깊이와 실무의 현실 사이에서 균형을 잡아, 이론과 실전을 함께 잡을 수 있도록 도와준다.
기획자, 개발자, PM, 비즈니스 리더 등 각 역할에 맞춘 실전 적용 전략도 풍부하게 제시된다. 실리콘밸리에서 세계 최초로 API와 GUI가 결합된 하이브리드 다중 에이전트 시스템을 상용화하고, 국내외 대기업들과 협업해온 저자의 경험이 고스란히 담겼다.
모델의 성능이 빠르게 바뀌고, 매주 리더보드가 새로 업데이트되더라도 걱정할 필요 없다. 이 책은 기술의 흐름에 흔들리지 않고 에이전트를 중심으로 한 생태계의 근본 원리를 파악하고, 스스로 학습 전략을 세우고 적용하는 힘을 길러준다.
에이전트 기술을 처음 접하는 사람부터, 직접 도입을 고민하는 실무자까지—이 책 한 권이면 에이전틱 AI의 본질과 미래, 실전 적용법까지 모두 연결된다. 지금, AI 전환의 주도권을 쥘 준비를 하라.
_대상 독자
* 기술과 기획의 경계를 넘나드는 실무자들
MCP, A2A가 뭔지는 들어봤지만 실무 적용은 막막한 실무자
LangGraph나 MCP로 PoC를 하고 있지만 전체 로드맵이 필요한 개발자/PM
챗봇과 RAG는 익숙하지만, MAS와 에이전트 루프, MCP 구조가 궁금한 기획자
내부 시스템을 에이전트 기반으로 자동화하거나 유저 맞춤화하고 싶은 팀
프롬프트 엔지니어링에서 한 단계 도약해 에이전트 설계와 협업 구조를 익히고 싶은 실무자
* 서비스 전략과 DX를 고민하는 리더들
AI 기반 신규 서비스를 기획하거나, 기존 SaaS/CS 업무툴을 에이전트화하려는 사업 개발 담당자
엔터프라이즈 DX 프로젝트에 에이전트 도입을 고려하는 기업 AX 담당자
B2B 에이전트 솔루션을 만들거나, 컨설팅 서비스로 확장하려는 스타트업 창업자/CTO
* 기술 흐름을 구조적으로 이해해야 하는 의사결정자
에이전트 기술의 방향성과 산업 변화를 통찰하고 싶은 정책 결정자
AI 및 에이전트 기반 스타트업을 평가하거나 전략을 검토하는 벤처 투자자
고객사의 DX 요구에 맞춰 에이전틱 전략과 기술 프레임을 수립해야 하는 컨설팅 전문가
* 공부의 방향을 잡고 싶은 학습자/연구자
GPT 이후의 기술 흐름과 에이전틱 AI의 원리를 학습하고 싶은 대학생/연구자
빠르게 변하는 모델 성능과 리더보드에 흔들리지 않고 근본을 배우고 싶은 독자
_목차
프롤로그: 통사론에서 에이전트까지 – 도스, 코퍼스, 그리고 미래
Part I. 에이전틱 AI의 탄생과 흐름
1장. 에이전트 생태계의 태동 – 지능의 진화, 경험의 재편
1.1. 폭풍의 서막, AI 러시
1.2. Agent vs App: 앱의 종말, 아니면 진화?
1.3. Agentic UX: 사용자 기대와 인터페이스 변화 — 클릭에서 대화로, 대화에서 행동으로
2장. 챗봇 이후의 세계 – 에이전트의 구조와 작동 원리
2.1. 챗봇을 넘어 행동하는 에이전트로: 한계의 자각과 새로운 시작
2.2. 에이전트 해부학: LAMT — 지능(L), 자율성(A), 기억(M), 행동(T)
2.3. 에이전트들의 협업: MAS — 집단 인공지능의 출현
Part II. 에이전트 테크 스택
3장. 에이전트 프레임워크 – 협업하는 AI 설계 전략
3.1. 에이전트 구축의 첫걸음
3.2. 에이전트 프레임워크의 개념과 필요성
3.3. 에이전트 흐름 제어: 선형 구조와 비선형 구조
3.4. 개발자가 설계하는 에이전트 루프의 구성 원리
3.5. 다중 에이전트로의 확장: 실무적 첫걸음과 프레임워크 연계
3.6. MAS의 난제와 해결방안
4장. 에이전트 프로토콜 – API, MCP, A2A 통신의 진화
4.1. 서론: 에이전트, 세상과의 연결고리가 필요하다
4.2. API: 에이전트의 '손과 발'이자 세상으로 열린 창
4.3. API 연동의 현실적 과제와 표준화 노력
4.4. 에이전트 간 통신(A2A) 프로토콜의 등장
4.5. MCP: 분산된 스킬 생태계를 위한 표준 프로토콜
4.6. Google A2A: 자율 에이전트 협력 생태계를 위한 표준 프로토콜
4.7. 다른 주요 프로토콜 접근 방식들 및 개요
4.8. 결론: 프로토콜, 에이전트 생태계의 대동맥
Part III. 에이전트 경험
5장. 에이전틱 라이프 – 일상의 재구성
5.1 에이전틱 라이프란 무엇인가?
5.2 에이전틱 라이프 구현의 두 날개: 초개인화와 능동성
5.3 에이전틱 디바이스들: 삶의 모든 공간에서
- AI PC, AI Phone, AI Car, AI Home
5.4 심리스 라이프: 시공간을 넘나드는 연속적인 경험과 미래 일상
5.5 에이전틱 라이프의 명암
6장. 에이전틱 DX – 업무의 재구성
6.1 에이전틱 DX의 핵심 가치(Core Values)
6.2 성공적인 전환을 위한 사전 준비
6.3 PoC 설계 및 실행
6.4 에이전틱 DX 시스템 구현, 통합 및 고도화
6.5 에이전틱 DX의 비전, 도입 전략 및 과제
Part IV. 에이전틱 시대
7장. 에이전트 공생 – 슈퍼휴먼
7.1 공생의 조건: 지능의 차이와 증강
7.2 '슈퍼휴먼'의 등장: 잠재력의 재정의
7.3 공생의 그림자: 에이전트 시대의 GELSI 딜레마
- Governance, Ethics, Legal, Social
7.4 GELSI 기반 책임 있는 공생 로드맵
7.5 미래의 인간: 에이전틱 시대의 역할과 역량
7.6 결론: 에이전틱 시대, 공생을 통한 인류의 새로운 도약
8장. 부록 - AX(에이전틱 전환) 플레이북
에필로그: 에이전트, 인간을 확장하는 여정
LLM이 엔진이라면 에이전트는 완성차!
이제는 목적지만 말하면 되는 시대.
프롬프트를 넘어서, 행동하는 AI '에이전트'의 시대로 접어들었다.
GPT는 시작일 뿐이다!
진짜 사용자 경험을 만드는 것은 모델이 아닌, 에이전트다.
대화에 머물던 AI는 이제 도구를 호출하고, 협업하며, 문제를 해결하는 존재가 된다.
‘에이전트 생태계’를 기술·철학·비즈니스 관점에서 풀어낸 최초의 종합서
LangGraph, MCP, MAS, A2A 등 최신 기술을 나열하는 데 그치지 않고, 에이전트 중심의 새로운 AI 패러다임이 어떻게 세상을 바꾸는지 구조적으로 조망한다. 단순 튜토리얼이나 일시적 트렌드를 넘어, "에이전트는 어떻게 세상을 재구성하는가"라는 근본 질문에 답한다.
실리콘밸리 협업 기술자의 MAS 실전기
7년간 인간 협업 시스템을 설계해온 실리콘밸리 스타트업 창업자의 경험을 바탕으로, 다중 에이전트 시스템(MAS)의 구조와 오케스트레이션 전략을 실제 구현 가능한 형태로 제시한다.
언어모델에서 에이전트까지, 문과 출신 창업자의 여정
GPT 이전부터 언어 모델을 탐구해온 문과 출신 저자의 시선을 통해,
기술 중심의 담론을 넘어 AI가 인간 사고와 협업을 어떻게 바꾸는지에 대한 철학적 통찰을 전한다.
DX·AX 실무자를 위한 전략 가이드
한국과 미국의 대기업들과 함께한 DX 및 AX 프로젝트 경험을 바탕으로, 기획자, PM, 개발자, 리더가 각자의 역할에서 에이전트 생태계에 참여하는 방법을 명확하게 안내한다.
에이전틱 네이티브 시대를 위한 생존 전략서
AI는 더 이상 연구실의 주제가 아니다. 이 책은 학생, 직장인, 창업가, 리더 모두를 위한 에이전트 시대의 실전 지침서다. 일상과 업무, 제품과 조직이 에이전트 중심으로 재편되는 시대의 생존 전략을 담았다.
_프롤로그에 발췌
[실리콘밸리에서 에이전트를 현실로 만들다]
2018년 말, 나는 두 번째 엔터프라이즈 SaaS 스타트업을 창업했고, 이듬해인 2019년 AI를 프로덕트 로드맵에 포함시키는 과감한 결정을 내렸다. 이후 LLM 기 술 발전에 발맞춰 API와 GUI를 결합한 하이브리드 에이전트 시스템 개발에 착수했다. 2023년에는 기업용 개인화 에이전트 시스템의 베타 버전을 출시했고, 2024년에는 우리가 개발한 다중 에이전트 시스템을 글로벌 IT 기업과 100만 라이 센스 규모로 상용화하는 성과를 거두었다. 내가 아는 한, 이 정도 규모의 다중 에이전트 시스템을 상용화한 것은 세계 최초 사례였다.
당시에는 에이전트 프레임워크들과 다중 에이전트 기술의 성숙도가 안정성, 확장 성, 표준화 측면에서 모두 초기 단계였고, 구글의 A2A나 앤트로픽의 MCP 같은 프로토콜조차 등장하기 전이었다. 이러한 기술적 배경을 고려할 때, 수십 여개의 에이전트들이 수백 개의 스킬을 상용화 수준에서 안전하고 정확하게 수행하는 독자 시스템을 개발하고, 실제 계약으로 연결시킨 것은 극히 이례적이었다. 극한의 어려움을 이겨내고 기적을 만들어준 전설 같은 팀원들에게 깊은 감사를 전한다.
[이 책을 쓰는 이유, 그리고 여정으로의 초대]
이 책은 도스와 서예를 함께 배우던 소년이, 언어의 구조와 의미를 고민하다 촘스키 교수를 만나고, 실리콘밸리에서 두 번의 창업을 거쳐 마침내 다중 에이전트 시스템 상용화에 이르기까지, 좌충우돌 여정에서 얻은 흔적과 통찰을 담은 기록이다. 동시에, 곧 펼쳐질 ‘에이전트 생태계’ 시대를 맞이하기 위한 전략적 입문서이기도 하다.
에이전트를 직접 개발하는 프로그래머, AI로 비즈니스 혁신을 고민하는 리더와 실무자, 그리고 다가올 에이전트 시대를 이끌어갈 미래의 주역들에게 이 책이 작은 나침반이 되기를 바란다. 에이전트를 만들고, 적용하며, 함께 살아가는 지혜를 얻는 데 보탬이 되고자 한다.
우리가 슈퍼휴먼이 된다는 것은 단순한 기술적 생산성 향상을 넘어, 삶의 양식을 재편(reconfiguring)하여 AI가 대체 못할 인간다움을 새롭게 정의하는 ‘인간됨의 재 구성(re:Humanizing)’ 시대를 여는 일이라 믿는다.
이 여정을 함께 떠나주시길 바란다.
써니베일에서, 조쉬
_저자 소개
조쉬(이주환)
샌프란시스코 소재 AI 스타트업 Swit Technologies Inc.의 창업자이자 대표.
서울대학교 영어영문학과를 졸업하고, BU Questrom School of Business의 KIC Start MassChallenge와 Stanford University의 Design Thinking 과정을 수료했다.
Swit은 부서 간 협업, 앱 연동, 업무 자동화를 위한 SaaS 기반 생산성 플랫폼으로, 사람을 위한 도구를 만들어온 기술과 경험을 바탕으로 2024년 Google Cloud Next ’24에서 기업용 개인화 AI 어시스턴트를 발표했고, Google Cloud 공식 블로그 ‘AI startups at Next ’24’에 주목받는 스타트업으로 소개되었다. 이후 같은 해, 세계 최초로 API + GUI 하이브리드 다중 에이전트 시스템을 대규모로 상용화했다.
어릴 적 도스 환경에서 코딩을 배우고, 늦게 목회를 시작한 아버지를 돕기 위해 신학 원서를 사전 하나로 번역하던 소년은 언어 구조와 의미 기반 학습에 매료되며 자랐다. 성인이 되어서는 corpus, syntax, collocation, n-gram 등 언어처리 도구와 초기 언어 모델을 활용해 영어와 성경 원어를 탐구했고, 이 경험은 기계가 자연어 문장을 해석하고 탐색할 수 있다는 직관으로 이어졌다.
2012년, 그는 보편 문법과 의미 기반 데이터를 결합한 문장 분석 및 생성 시스템을 구상하고, 이듬해 MIT에서 보편 문법 이론을 집대성한 노암 촘스키 교수를 직접 만나 자연어 문장 분석 및 검색 엔진 아키텍처를 발표했으며, 이후 이 경험을 계기로 창업에 나서 본격적인 시스템 개발에 착수했다.
이 책은 기술과 언어, 철학과 생태계를 아우르며, 그가 걸어온 좌충우돌 스타트업 여정을 바탕으로 탄생한 실무 중심의 전략서다. 현재는 실리콘밸리 서니베일(Sunnyvale)에서 아내, 두 딸, 아들과 함께 살아가고 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간소개] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략 (0) | 2025.10.30 |
|---|---|
| [신간소개] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [신간소개] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [신간소개] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [신간소개] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
1쇄 기준
p.21 - 어디쯤에와 > 어디쯤에 와 (띄어쓰기)
p.22 - LLaMA > Llama (대소문자 오타)
p.33 - 에인전트 > 에이전트 (오타)
p.45 - 관점은, > 콤마 삭제 (오타)
p.52 - (49쪽 참고) > (53쪽 참고) (책 페이지 오기)
p.53 - 지능(LLM)은 > LLM은
p.55 - 우연히 발생한 언어적 일관성이나 프롬프트 설계의 부산물에 가깝다 > 그럴듯해 보이는 언어적 착시 혹은 프롬프트 구조로 인한 우발적 결과물에 불과하다.
p.57 - 컨텍스트 창 > 컨텍스트 윈도우 (너무 한글 병기하기보다 자연스레 쓰이는 외래어로 통일. 다른 곳들에서는 컨텍스트 윈도우로 표기됨)
p.67 - 그림 2-8 (f) 개선된 코드에서 괄호 누락(아래와 같이 되어야 함) => 독자 제보로 업데이트함. 3쇄도 수정 안 됨, 4쇄 때 반영해야 함
def sum_faster(n):
return (n*(n+1))/2
p.74 - 반복적 요약 > '반복적 요약' (따옴표 추가)
p.76 - 벡터 임베딩으로 > 숫자 벡터로 (더 쉽게 표현)
p.76 - 임베딩 벡터의 차원을 > 벡터의 크기나 구조를 (더 쉽게 표현)
p.96 - LLM > 삭제 (디자인 편집시 실수)
p.172 - 멀티기능 > 다중기능 (한글 표기 통일)
p.201 - Experience > Transformation (오기)
p.205 - 을 > 를 (오타)
p.212 - 그림 4-3. 인프라 스트럭처 > 인프라스트럭처 (띄어쓰기)
p.213 - 인프라 스트럭처 > 인프라스트럭처 (띄어쓰기)
p.213 - 인프라 스트럭처 > 인프라스트럭처 (띄어쓰기)
p.236 - '4.6 Google A2A: 자율 에이전트 협력 생태계를 위한 표준 프로토콜' > '4.7 다른 주요 프로토콜 접근 방식들 및 개요' (오기)
p.249 - Agentic AI > Agentic AI Ecosystem (책이름 처럼 Ecosystem 추가)
p.261 - 멀티 > 다중 (한글 표기 통일)
p.273 - 그림 4-21. 인터넷 > 화살표 안으로 들어가면 안됨. 혼동되지 않게 원격 서비스 C 아래로 이동
p.275 - 그림 4-22. 화살표 누락 > 프롬프트에서 MCP 클라이언트로 이어져야함
p.275 - 그림 4-22. 화살표 모양 변형됨 > 오케스트레이션은 직선 화살표 안됨
p.301 - (2025) > 삭제 (연도는 각주에 나옴. 표기 방식 통일)
p.304 - 연구팀은 > 루크(Louck) 연구팀은 (인명 추가)
p.317 - A2A > 삭제 (오타)
p.333 - 더 > 빨간색 글씨로 (편집 실수)
p.347 - 해방시킬 잠재력을 지닌다 > 해방시킬 수 있다. (반복되는 표현을 새롭게 변경)
p.356 - 심리스 > 끊김 없는 (한글로)
p.358 - 진화할 잠재력을 지닌다 > 진화하는 전환점이 된다. (반복되는 표현을 새롭게 변경)
p.360 - (리우 > 리우 (괄호 오타, 글자 사이즈도 작음)
p.390 - 기술28의 > 28 숫자가 각주처리 되어야함 (편집 실수)
p.391 - HCI > HCI(Human-Computer Interaction, 인간-컴퓨터 상호작용) (약자 풀어쓰기)
p.395 - GPT-5 > 각주 2번 추가
OpenAI는 본서 초판 발행 3일 후인 8월 7일, GPT-5를 공식 출시하였다. 출처: Introducing GPT-5, OpenAI, https://openai.com/index/introducing-gpt-5/
이에 따라 이후 각주 3번부터 번호 변경 필요
p.398 - 그림 6-1
채널 만들기 아래 > 사람이 하는 일 (누락)
에이전트가 하는 일 > 빨간색 글씨로 (원문대로)
p.403 - 잠재력을 지닌다 > 가능성을 열어준다. (반복되는 표현을 새롭게 변경)
p.414 - 최신 8종 > 최신 6종 (오타)
p.414 - (다음 페이지) > (416, 417페이지) (다다음 페이지로 이동했음)
p.424 - 최근에는 이러한 PEFT 방식에 Mixture of Experts(MoE) 구조를 > 최근에는 이러한 PEFT 방식에, 앞서 '모델의 내부 아키텍처 설계'에서 언급한 Mixture of Experts(MoE) 구조를
p.425 - Llama, Mistral, Gemma 등 > Llama, Mistral, Gemma, gpt-oss 등 (책을 출시한 후에 새롭게 등장한 gpt-oss 모델 추가. gpt-oss 모두 소문자로 표기)
p.438 - AI > Agent (오기)
p.468 - Agentic > 에이전틱 (한글표기)
p.468 - Agent OS > 에이전트 운영체제(Agent OS) (한글병기)
p.468 - Agentic > 에이전틱 (한글표기)
p.505 - (ROI) > (RoI) (다른 곳과 통일)
p.505 - ROI를 > RoI를 (다른 곳과 통일)
p.564 - 장치가 될 잠재력을 지닌다 > 장치로 자리매김할 것이다. (반복되는 표현을 새롭게 변경)
2쇄 기준
p221. onTology > ontology (오타)
p243. (맨 윗줄) 여러 에이전트가 > 여러 에이전트들이 (오타)
p246. 그림 4-15 설명부분 (첫줄) iPaaS 플랫폼을 > iPaaS를 (오타)
p256. OWL -S > OWL-S (띄어쓰기 없어야 함)
4쇄 기준
'오탈자 정보' 카테고리의 다른 글
| [오탈자정보] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략 (0) | 2025.10.30 |
|---|---|
| [오탈자 정보] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [오탈자 정보] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [오탈자 정보] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [오탈자 정보] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |

● 지은이: 노아론
● 페이지: 464
● 판형: 188 * 257
● 도수: 1도
● 정가: 30,000원
● 발행일: 2025년 7월 28일
● ISBN: 979-11-93229-37-8 93000





_도서 내용
해커톤은 국제 규모의 대회부터 기업이나 단체가 기획하는 소규모 해커톤까지 매년 수백 개가 넘게 열립니다. 하지만 어떤 해커톤이든 공통점이 있죠. 바로 ‘짧은 시간 안에, 팀을 이뤄, 결과물을 만들어야 한다’는 것입니다. 이 책은 수많은 해커톤에 참여하고 국제 규모의 해커톤에서 입상한 저자가 자신의 경험을 바탕으로, 10개의 프로젝트 예제를 통해 아이디어 발상, 기획, 구현, 발표까지 실제 해커톤의 과정을 자세하게 알려줍니다. 해커톤이 처음인 사람도, 몇 번 경험해봤지만 항상 끝까지 완성하지 못했던 사람도, 이 책을 통해 해커톤의 흐름을 익히고 실력을 다질 수 있습니다. 지금까지 혼자서 공부했다면, 이제는 팀과 협업하며 실제 서비스를 만들 수 있는 해커톤에 도전해보세요.
_대상 독자
1. 혼자 사이드 프로젝트를 하다 늘 완성하지 못했던 개발자
“기획도, 디자인도, 마무리도 혼자 하려니 지치기만 해요. 팀이랑 해보면 다를까요?”
2. 포트폴리오가 부족해 고민 중인 컴공 전공 대학생
“코딩 공부는 했지만, 실전 프로젝트 경험이 없어 자신이 없어요.”
3. 아이디어는 많은데 실제로 구현을 못 해본 스타트업 지망생
“기획은 자신 있는데 개발자랑 제대로 일해본 적은 없어요.”
4. ‘프론트만’ ‘백엔드만’ 하다 협업 감각을 잃은 주니어 개발자
“혼자만 파다가 팀 프로젝트 하면 멘붕 와요. 실전 협업 감각을 다시 익히고 싶어요.”
5. 신입 디자이너로서 개발자와 함께 일하는 법을 배우고 싶은 사람
“디자인만 하다 보니 개발자랑 말이 안 통해요. 함께 만들어보며 진짜 협업이 뭔지 배우고 싶어요.”
지금 당장 해커톤에 참여해 보세요.
_목차
프롤로그
Chapter 1_ 해커톤을 시작하겠습니다
1.1 해커톤이란 무엇인가요
_해커톤의 세 가지 기원
_대표적인 몇 가지 해커톤
1.2 해커톤에서 무엇을 하나요
1.3 팀 빌딩하기
1.4 나와 맞는 팀 찾기
1.5 팀 내 역할 나누기
1.6 팀 빌딩을 마치고
Chapter 2_ 거래하기 안전한 SNS 마켓 만들기
2.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
2.2 구현 기능 범위 정하기
2.3 주어진 상황을 고려한 기술 스택 정의하기
SQLite를 사용하는 이유
2.4 서비스 아키텍처 구성하기
2.5 플라스크 프로젝트 구조 정하기
2.6 데이터베이스 모델 정의하기
2.7 구현에 앞서 REST API 스펙 작성해서 공유하기
2.8 완성된 프로젝트 실행하기
Chapter 3_ 주변 대학의 학생식당 메뉴 모아보기
3.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
3.2 구현 기능 범위 정하기
3.3 주어진 상황을 고려한 기술 스택 정의하기
3.4 깃허브 액션 사용하기
3.5 FastAPI 프레임워크 사용하기
3.6 서비스 아키텍처 구성하기
3.7 데이터베이스 모델 정의하기
3.8 FastAPI 프로젝트 구조 정하기
3.9 REST API 스펙 설계하기
3.10 프로젝트 실행하기
Chapter 4_ 일주일 치 구내식당 식단표, 하루 단위로 확인하기
4.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
4.2 구현 기능 범위 정하기
4.3 당일 점심 메뉴만 볼 수 있는 식단표 만들기
_프로젝트에 도입할 OCR API 선택하기
식단 정보를 받을 메신저 선택하기
4.4 주어진 상황을 고려한 기술 스택 정의하기
4.5 서비스 아키텍처 구성하기
4.6 API 스펙 설계하기
4.7 프로젝트 구성 및 실행하기
Chapter 5_ 주말에 갈 캠핑장 찾기
5.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
5.2 구현 기능 범위 정하기
5.3 필요한 OpenAPI 찾아보기
5.4 서비스 아키텍처 구성하기
5.5 OpenAPI 3.0으로 API 스펙 설계하기
5.6 API 게이트웨이 구성하기
5.7 프로젝트 실행하기
5.8 OpenAPI 호출 수 최적화하기
Chapter 6_ 달리기 측정 앱 간의 기록 연동하기
6.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
6.2 구현 기능 범위 정하기
6.3 주어진 상황을 고려한 기술 스택 구성하기
6.4 서비스 아키텍처 구성하기
6.5 S3에 파일이 저장된 경우 람다 실행하기
6.6 API 설계하기
6.7 프로젝트 설정하고 실행하기
6.8 연동 진행 상태를 확인하는 기능 추가하기
6.9 여러 사용자를 대상으로 하는 프로젝트로 고도화하기
6.10 부록 - 필자가 작성한 사용자 스토리
Chapter 7_ 구글 드라이브의 공유 문서함 초대 자동화하기
7.1 아이디어 도출하기
마인드 맵 기법
스캠퍼 기법
스마트 기법
7.2 구현 범위 설정하기
7.3 구글 드라이브 공유 권한 편집 API 사용하기
7.4 주어진 상황을 고려한 기술 스택 구성하기
7.5 서비스 아키텍처 구성하기
7.6 API 설계하기
7.7 API 게이트웨이 구성하기
7.8 권한 부여 현황 리포트 발송 구현하기
7.9 이벤트 브리지로 일정 시각마다 이메일 발송하기
7.10 프로젝트 설정 및 실행하기
7.11 부록 - 필자가 작성한 사용자 스토리
Chapter 8_ 1인 가구의 장 함께 보기
8.1 아이디어 도출하기
마인드 맵 기법
스캠퍼 기법
스마트 기법
8.2 구현 기능 범위 정하기
8.3 주어진 상황을 고려한 기술 스택 정의하기
8.4 서비스 아키텍처 구성하기
8.5 람다 함수 간 데이터 전달하기
8.6 REST API 스펙 설계하기
8.7 API 게이트웨이 구성하기
8.8 프로젝트 설정 및 실행하기
Chapter 9_ 즐겨보는 블로그 글 모아보기
9.1 아이디어 도출하기
마인드 맵 기법
_스캠퍼 기법
_스마트 기법
9.2 구현 범위 설정하기
9.3 XML로 글을 제공하는 방식 알아보기
9.4 주어진 상황을 고려한 기술 스택 정의하기
9.5 서비스 아키텍처 구성하기
9.6 API 설계하기
9.7 프로젝트 실행하기
9.8 부록 - 필자가 작성한 사용자 스토리
Chapter 10_ 한 주간의 목표 세우기
10.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
10.2 구현 범위 설정하기
10.3 주어진 상황에 맞는 기술 스택 구성하기
10.4 데이터베이스 스키마 모델링하기
10.5 서비스 아키텍처 구성하기
10.6 API 설계하기
10.7 프로젝트 실행하기
10.8 부록 - 필자가 작성한 사용자 스토리
Chapter 11_ 주식 매수 시점에 따른 현재 수익 조회하기
11.1 아이디어 도출하기
_마인드 맵 기법
_스캠퍼 기법
_스마트 기법
11.2 구현 범위 설정하기
11.3 주식 가격 데이터 조회 API 찾기
11.4 주어진 상황에 맞는 기술 스택 구성하기
11.5 프로젝트 아키텍처 구성하기
11.6 API 설계하기
11.7 프로젝트 실행하기
11.8 부록 - 필자가 작성한 사용자 스토리
Appendix A_ 프로젝트에 필요한 개발환경 구성하기
_A.1 깃허브 데스크톱으로 프로젝트 리포지토리 클론하기
_A.2 비주얼 스튜디오 코드 설치하기
Appendix B_ 프로젝트를 발표하겠습니다
_B.1 STAR 기법을 사용합니다
_B.2 우리가 진행한 프로젝트로 STAR 기법을 준비합니다
에필로그
찾아보기
10개의 해커톤 프로젝트로 배우는 소프트웨어 개발
빠르게 재밌게 프로덕트를 만드는 즐거운 여정
해커톤은 단기간에 팀을 구축하고 협업하여 핵심 아이디어를 빠르게 검증하고, 본질적인 가치를 전달할 수 있는 최소 기능 제품(MVP)를 만드는 것이 목표입니다. 혼자 공부하는 것을 탈피하여 함께 개발하는 즐거움을 느껴보세요.
이런 독자를 위해 기획되었습니다.
프로그래밍 언어를 배우고 개발 프레임워크도 어느 정도 익혔지만, 협업 경험이 없는 독자를 위한 책입니다. 컴퓨터 공학 분야의 대학생이거나 혼자서 토이 프로젝트를 해보았고, 이제 다른 사람들과 함께 제한된 시간 동안 의미 있는 결과물을 만들어보고 싶은 분들께 특히 추천합니다.
주요 특징
• 10개의 해커톤 프로젝트를 아이디어 구상부터 구현까지 구체적인 과정을 전부 수록하였습니다.
• SNS 마켓부터 캠핑장 찾기, 달리기 앱 연동, 구글 드라이브 자동화까지 다양한 주제의 프로젝트에서 아이디어 도출, 사용자 스토리 작성, API 문서 작성을 포함한 설계를 다룹니다.
• 클라우드의 서버리스 아키텍처를 적극 활용합니다. 복잡한 서버 환경을 손쉽게 대체할 수 있는 효과적인 방법들을 안내합니다.
무엇보다 이 책을 통해 전달하고 싶은 메시지는 '본질을 잊지 말자'는 것입니다. 해커톤에서 가장 중요한 것은 여러분의 아이디어가 가진 고유한 가치를 명확하게 보여주는 것입니다. 로그인이나 회원가입 같은 부가적인 기능에 시간을 쏟기보다는, 여러분만의 독창적인 아이디어를 구현하는 핵심 기능에 집중해보시기 바랍니다.
저는 이런 깨달음을 얻은 후부터 해커톤에서 형태를 갖춘 제품을 만들어 낼 수 있었고 우승이라는 짜릿한 순간도 경험할 수 있었습니다.
_프롤로그 중에서
_저자 소개
백엔드 개발자로서 사용자 중심의 서비스를 만드는 일에 깊은 가치를 두고 있습니다. 대학 시절부터 실제 사용자가 쓰는 제품을 직접 개발·운영해 본 경험이 있으며, 일일 사용자 수 700명 이상의 서비스를 기획, 구축, 배포하며 ‘기술이 일상에 스며드는 과정’의 매력을 몸소 느꼈습니다.
2021년부터 본격적으로 백엔드 개발자의 길을 걸으며 리멤버앤컴퍼니에서 리멤버 서비스의 서버 개발을 담당했고, 대규모 사용자 기반의 서비스 아키텍처 설계와 안정적인 운영에 참여해 왔습니다. 트래픽 급증 상황에도 유연하게 대응하며, 지속적인 모니터링과 성능 개선으로 ‘개발 이후의 운영’까지 책임지는 개발자로 성장해 왔습니다.
특히 해커톤에 꾸준히 참여하며 창의적 문제 해결 능력, 빠른 개발 역량, 그리고 아이디어를 프로덕트 수준으로 빠르게 끌어올리는 실행력을 길러왔습니다. 정션 X 해커톤에서 2위를 수상한 경험을 비롯해 다양한 해커톤을 통해 실전에서 검증된 문제 해결력과 협업 경험을 쌓으며 개발자로서 폭넓은 시야를 넓혀가고 있습니다.
오픈소스 커뮤니티 활동에도 꾸준히 참여하며 Redis, AWS SDK 등 여러 프로젝트에 기여하고 있습니다. 특히 깃허브를 통해 직접 제작한 유틸리티 라이브러리, 서비스 인프라 개선 도구, 개발 워크플로우 자동화 스크립트 등을 공유하며, 동료 개발자들이 더 나은 코드를 작성할 수 있도록 돕는 기술을 만드는 데 보람을 느끼고 있습니다.
끊임없이 학습하며 기술을 서비스에 적용해 사용자에게 가치를 전달하는 개발자가 되기 위해 매일매일 노력하고 있습니다.
깃허브: https://github.com/roharon
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간소개] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략 (0) | 2025.10.30 |
|---|---|
| [신간소개] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
| [신간소개] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [신간소개] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [신간소개] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
'오탈자 정보' 카테고리의 다른 글
| [오탈자정보] AI 개발자가 되고 싶으세요? 여섯 명의 개발자가 기록한 AI 시대의 생존 전략 (0) | 2025.10.30 |
|---|---|
| [오탈자 정보] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
| [오탈자 정보] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [오탈자 정보] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [오탈자 정보] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |

● 지은이: 지성민
● 페이지: 448
● 판형: 188 * 257
● 도수: 4도
● 정가: 27,000원
● 발행일: 2025년 4월 16일
● ISBN: 979-11-93229-33-0 93000
[오탈자정보]
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
_도서 내용
아직까지 AI 디자인은 금나와라 뚝딱 하면 금이 나오는 마술 지팡이가 아니다. 셀 수 없이 많은 AI 툴 중에서 선택 장애가 생길 정도로 무엇을 써야 할지 골치가 아프다. 저자는 수많은 툴을 비교 분석해서 딱 8개의 툴을 선택하였다. 그리고 e-커머스에 꼭 필요한 예제를 분야 및 기능별로 나누고 130개의 예제를 만들어 디자인 레시피를 준비했다. 디자인을 모르는 1인 쇼핑몰 사장님도 따라할 수 있을 정도로 과정은 쉽고 단순하다. 디자이너라면 이 책으로 한 땀 한 땀 포토샵 리터칭에 투자하는 시간을 획기적으로 줄일 수 있다. 그대로 따라하면 되는 진짜 AI 디자인 레시피 북이다.
_대상 독자
피팅 모델을 구하지 못해 발만 동동 구르고 있는 쇼핑몰 사장님
AI로 몇 분이면 할 일을 포토샵으로 하루 종일 시름하고 있는 현업 디자이너
AI로 디자인을 해보고 싶지만 수많은 AI 툴에 질려 엄두가 나지 않은 독자
디자인을 꿈꾸는 지망생
_목차
프롤로그
추천의 글
이 책의 특징과 학습 방법
1장 저화질 이미지를 2 배수 고화질 이미지로 바꾸는 AI
Warming Up_Remini AI 소개
시작하기
1-1 저화질 이미지 개선하기
1-2 흐린 이미지 개선하기
1-3 모자이크 이미지 개선하기
마치며
2장 저화질 이미지를 4 배수 고화질 이미지로 바꾸는 AI
Warming Up_Hitpaw FotorPea 소개
시작하기
2-1 노이즈 이미지 개선하기
2-2 흐린 글씨 개선하기
2-3 흐린 질감 개선하기
마치며
3장 이미지의 불필요한 부분을 지우는 AI
Warming Up_Adobe Firefly 소개
시작하기
3-1 불필요한 요소 제거하기
3-2 불필요한 배경 제거하기
3-3 배경만 남겨보기
마치며
4장 이미지에 요소를 바꾸거나 추가하는 AI
Warming Up_Adobe Firefly 활용, 두 번째
4-1 제품 주변에 장식 요소 추가하기
4-2 제품 안에 빠진 요소 추가하기
4-3 이미지 안의 요소를 바꾸기
마치며
5장 이미지의 빈 공간을 채워주는 AI
Warming Up_Adobe Firefly 활용, 세 번째
5-1 간단한 배경 채우기
5-2 복잡한 배경 채우기
5-3 원근감이 느껴지는 배경 채우기
5-4 요소의 형태 연장하기, 첫 번째
5-5 요소의 형태 연장하기, 두 번째
마치며
6장 글을 쓰면 이미지를 만들어 주는 AI, 기초 편
Warming Up_Adobe Firefly 활용, 네 번째
6-1 코스메틱 분야에 유용한 이미지 만들기
6-2 반려동물 분야에 유용한 이미지 만들기
6-3 건강식품 분야에 유용한 이미지 만들기
6-4 주방 용품 분야에 유용한 이미지 만들기
6-5 가족, 건강 분야에 유용한 이미지 만들기
6-6 스포츠 용품 분야에 유용한 이미지 만들기
마치며
7장 글을 쓰면 이미지를 만들어 주는 AI, 응용 편
Warming Up_Adobe Firefly 활용, 다섯 번째
7-1 화려한 스타일 이미지 만들기
7-2 자연스러운 조명 적용하기
7-3 자연스러운 인물 이미지 만들기
7-4 실루엣 이미지 만들기
마치며
8장 제품 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 소개
8-1 기본 제작 원리를 이해해보는 예제
마치며
9장 화장품 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 첫 번째
9-1 담백하고 깨끗한 연출하기
9-2 크림 질감 구현하기
9-3 립스틱 2개 연출하기
9-4 자연과 하나되는 연출하기
9-5 제품을 기울여보기
9-6 떠 있는 구도 연출하기
마치며
10장 패션/잡화 제품 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 두 번째
10-1 주얼리를 고급스럽게 연출하기
10-2 가방을 천으로 감아보기
10-3 신발 2개를 마주 보도록 연출하기
10-4 샌들을 해변에 놓아보기
10-5 귀걸이를 모델에게 착용해 보기
10-6 모자를 모델에게 착용해 보기
마치며
11장 음식 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 세 번째
11-1 절인 올리브 병 주변에 올리브 배치하기
11-2 아이스크림 주변을 장식하기
11-3 빵을 접시에 담고 주변을 장식하기
11-4 투명한 찻잔 연출하기
11-5 원하는 배경을 적용하기
마치며
12장 전자제품 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 네 번째
12-1 가습기에 스팀 효과 연출하기
12-2 콘크리트와 랩탑의 조화
12-3 뾰족한 돌과 스마트폰의 조화
12-4 스마트 워치를 몽환적으로 연출하기
12-5 핸디 선풍기를 손으로 잡은 연출하기
마치며
13장 인테리어/소품 사진만 있으면 스튜디오 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 다섯 번째
13-1 석고상과 소품을 조화롭게 연출하기
13-2 펜던트 조명 연출하기
13-3 원형 테이블 연출하기
13-4 거실 장 연출하기
13-5 의자 연출하기
마치며
14장 야외 촬영처럼 연출해 주는 AI
Warming Up_Flair AI 활용, 여섯 번째
14-1 텀블러를 아웃도어 스타일로 연출하기
14-2 텐트를 바닷가에 놓아보기
14-3 자동차 이미지 연출하기
14-4 모델 이미지 연출하기
14-5 안경을 모델에게 착용해 보기
마치며
15장 옷 이미지만 있으면 피팅 모델이 착용한 이미지를 만들어 주는 AI, 기초 편
Warming Up_Flair AI 활용, 일곱 번째
15-1 옷에 맞는 가상의 피팅 모델 생성하기 1
15-2 옷에 맞는 가상의 피팅 모델 생성하기 2
마치며
16장 옷 이미지만 있으면 피팅 모델이 착용한 이미지를 만들어 주는 AI, 응용편
Warming Up_Flair AI 활용, 여덟 번째
16-1 블라우스 피팅 모델 만들기
16-2 가죽 재킷 피팅 모델 만들기
16-3 니트 카디건 피팅 모델 만들기
16-4 주름 스커트 피팅 모델 만들기
16-5 정장 피팅 모델 만들기
16-6 셔츠 피팅 모델 만들기
마치며
17장 Flair AI, 추가 팁 정리
Warming Up_Flair AI 활용, 아홉 번째
17-1 고급스럽게 연출하는 팁
17-2 글씨가 있는 제품 연출하기
17-3 투명한 제품 연출하기
17-4 검색 기능 활용하기
17-5 프롬프트 활용하기
마치며
18장 모델의 얼굴을 바꿔주는 AI, 기초 편
Warming Up_Deepswapper 소개
18-1 예제를 통해 따라하기
18-2 응용하기
마치며
19장 모델의 얼굴을 바꿔주는 AI, 응용 편
Warming Up_Deepswapper 활용, 두 번째
19-1 얼굴의 각도가 유사한 경우
19-2 눈을 감았을 경우
19-3 안경을 착용한 경우
19-4 수염이 있을 경우
19-5 얼굴 바꾸기가 구현되지 않는 경우
마치며
20장 이미지만 있으면 영상을 만들어 주는 AI
Warming Up_Runway ML 소개
20-1 이미지 두 장으로 10초짜리 영상 만들기 기초
마치며
21장 이미지 두 장으로 다양한 영상 만들기
Warming Up_Runway ML 활용, 첫 번째
21-1 데님 상하의를 입은 여성 영상 만들기
21-2 모델의 앞모습을 옆으로 90도 회전하는 영상 만들기
21-3 남성 모델 사진으로 벽을 짚는 자세의 영상으로 만들기
21-4 여성 모델의 카메라 줌 아웃 영상 만들기
21-5 스케이트 보드 모델의 역동적인 움직임 구현하기
21-6 키즈 모델의 상반신을 시작으로 전신을 부각하는 영상 만들기
마치며
22장 이미지 한 장으로 영상을 만들기
Warming Up
Runway ML 활용, 세 번째
22-1 패딩을 입은 여성
22-2 전신의 움직임 구현
22-3 앉은 자세의 모델
22-4 에코백의 움직임
22-5 클로즈업 상태의 토트백
22-6 모델 뒤로 지나가는 자동차
22-7 클로즈업과 로우 앵글, 머리카락의 움직임
마치며
23장 이미지 한 장과 프롬프트의 활용, 카메라 움직임
Warming Up_Runway ML 활용, 네 번째
23-1 카메라 줌인 연출하기
23-2 카메라 회전 연출하기
23-3 드론 촬영 움직임 연출하기
23-4 카메라 줌 아웃 연출하기
23-5 정적인 카메라 움직임 연출하기
23-6 동적인 카메라 움직임 연출하기
마치며
24장 이미지 한 장과 프롬프트의 활용, 모델의 움직임
Warming Up_Runway ML 활용, 다섯 번째
24-1 고개를 흔드는 연출하기
24-2 고개를 드는 연출하기
24-3 고개를 숙이는 연출하기
24-4 머리카락을 만지는 연출하기
24-5 V자 포즈를 취하는 연출하기
24-6 점프 동작 연출하기
24-7 달리는 움직임 연출하기
마치며
25장 제품의 색상을 바꾸어 주는 AI
Warming Up_Vmake 소개
시작하기
25-1 트레이닝복의 색상 바꾸기
25-2 바지의 색상 바꾸기
25-3 털모자의 색상 바꾸기
25-4 양말의 색상 바꾸기
25-5 의자의 색상 바꾸기
25-6 이어폰 케이스의 색상 바꾸기
마치며
26장 광고 배너를 만들어 주는 AI
Warming Up_Vmake 활용, 두 번째
26-1 니트 제품 광고 만들기
26-2 니삭스 제품 광고 만들기
26-3 헤드폰 광고 만들기
26-4 가방 광고 만들기
마치며
27장 제품에 자동으로 로고 목업을 적용해 주는 AI
Warming Up_Adobe Illustrator 소개
27-1 모자에 적용하기
27-2 운동화에 적용하기
27-3 화장품에 적용하기
27-4 티셔츠에 적용하기
마치며
28장 글씨에 다양한 질감을 주는 AI
Warming Up_Adobe Firefly 활용, 여섯 번째
28-1 네온 효과 적용하기
28-2 풍선 질감 적용하기
28-3 금속 질감 적용하기
28-4 얼음 질감 적용하기
28-5 불 효과 적용하기
28-6 털실 질감 적용하기
28-7 빵 질감 적용하기
마치며
29장 로고에 다양한 질감을 주는 AI
Warming Up_Adobe Firefly 활용, 일곱 번째
29-1 액체 질감 적용하기
29-2 사탕 질감 적용하기
29-3 풍선 질감 적용하기
마치며
30장 구독을 취소하는 방법
30-1 Remini 구독 취소하기
30-2 Hitpaw FotorPea 구독 취소하기
30-3 Adobe 구독 취소하기
30-4 Flair AI 구독 취소하기
30-5 Runway ML 구독 취소하기
30-6 Vmake 구독 취소하기
마치며
에필로그
AI로 디자인하라고 하는데, 막상 실무에서 써보려면 잘되던가요?
현업 디자이너가 발품 팔아 엄선한 AI 툴과 디자인 레시피 130개
여러분은 쏙쏙 골라서 바로 익히고 사용하면 됩니다!
<<<<이 책의 초간단 사용 설명서>>>>
책은 1장부터 전부 예제로 구성되어 있습니다.
1. 일단, 책장을 넘기면서 지금 당장 필요한 디자인 예제를 찾습니다.
2. 그리고, 해당 페이지의 AI 툴과 예제를 학습하고, 본인에게 맞는 디자인을 하면 끝입니다.
이 책에서 다루는 툴은 단 여덟 가지!
Remini, HitpawFotorPea, Adobe FireFly, Flair AI, Deepswapper, RunwayML, Vmake, Adobe Illustrator
여덟 가지 툴을 활용하여 e-커머스 분야에서 디자인에 꼭 필요한 분야 및 기능으로 나누어 총 130개의 예제 레시피를 만들었습니다.
1. 저화질 이미지를 고화질 이미지로 바꾸기
2. 불필요한 이미지를 지우기
3. 이미지에 요소를 추가하거나 바꾸기
4. 이미지의 빈 공간을 채우기
5. 글만 쓰면 이미지를 만드는 방법
6. 화장품 사진을 스튜디오 촬영처럼 연출하기
7. 패션/집화 사진을 스튜디오 촬영처럼 연출하기
8. 음식 사진을 스튜디오 촬영처럼 연출하기
9. 전자체품 사진을 스튜디오 촬영처럼 연출하기
10. 인테리어/소품 사진을 스튜디오 촬영처럼 연출하기
11. 야외 촬영처럼 연출하기
12. 옷 이미지만으로 피팅 모델이 착용한 이미지 만들기
13. 계약 기간이 끝난 모델의 얼굴 바꾸기
14. 이미지만으로 숏폼 동영상 만들기
15. 제품의 색상 바꾸기
16. 광고 배너 만들기
17. 로고 목업 작업하기
18. 글씨에 다양한 질감 주기
19. 로고에 다양한 질감 주기
_추천의 글
AI 기술의 발전으로 예술 창작의 문턱이 낮아지면서 이제는 누구나 AI 툴을 활용해 쉽고 빠르게 그림을 그릴 수 있으며, 창의적인 아이디어를 시각적으로 표현하는 것이 더욱 자유로워졌습니다. 그럼에도 불구하고 아직은 생소한, 그러나 안하고 있으면 어쩐지 불안한 AI 툴의 시대이기도 합니다. 이 책은 AI를 이용한 그림 그리기의 기초부터 실전 활용법까지, 그리고 스틸 이미지에서 동영상까지 체계적으로 안내함과 동시에 분명한 목표의식을 가질 수 있도록 구성되어 초보자도 포기하지 않고 쉽게 따라 할 수 있게 하였습니다.
김학민 _한양사이버대학교 디자인대학원 전임 교수
AI에 대한 이야기는 넘쳐나지만, 막상 실무에서 써 본 사람은 그 어려움을 압니다. 생각보다 어떻게 써먹어야 할지 막막하고, 기대했던 결과물을 얻어내는 것도 쉽지 않다는 사실 말입니다. 이 책은 그런 고민에 제대로 된 답을 보여줍니다. 이커머스 실무에서 마주하는 고민들을 정확히 짚고, 복잡한 설명 대신 쉽게 따라 할 수 있는 것들을 하나하나 풀어 놓습니다. 이 과정에서 누구나 멋진 브랜드 이미지를 만들어내고, 브랜드 성장을 이끄는 힘을 갖추게 됩니다.
김진욱 _커리어 플랫폼 Surfit Founder
이커머스 디자인 분야의 디자이너라면 반드시 한 번쯤 읽어봐야 할 책입니다. 특히 지금 하고 있는 업무에 AI를 어떻게 활용할지 고민 중이라면, 이 책은 꼭 읽어 보시기를 추천합니다. 비주얼 디자인에 AI를 결합하여 구체적인 결과물을 만들어내는 방법을 제시하고 있어, 레시피 북처럼 활용할 수 있습니다. 어떤 상황에서 어떤 AI 툴을 어떻게 사용해야 할지에 대한 구체적인 가이드를 제공하여, 디자인 프로세스를 개선하고 효율성을 높이는 데 큰 도움이 될 것입니다.
하이서 _피그마 튜터
생성형 AI를 활용한 디자인 기법들은 대체로 긴 프롬프트가 필요해 부담스러울 때가 많습니다. 하지만 이 책은 이미지와 영상 작업에 유용한 핵심 주제들을 쉽고 간결하게 정리해, 누구나 부담 없이 활용할 수 있도록 도와줍니다. 특히, 마지막 장에서 다룬 구독 취소 방법 안내는 다양한 AI 툴을 자유롭게 탐색할 수 있도록 배려한 저자의 세심한 센스를 보여줍니다.
최현희 _S금융 UI/UX Designe
이 책은 다양한 생성형 AI 서비스를 활용하여 손쉽게 이미지를 보정하는 방법을 소개합니다. 특히 초보자도 쉽게 따라할 수 있도록 단계별로 차근차근 방법을 제시하고 이미지 생성에 최적화된 프롬프트 예시를 통해 효과적인 프롬프트 엔지니어링 기술을 익힐 수 있습니다. AI는 점점 더 디자인 업무를 자동화하며 디자이너의 역할을 변화시킬 것입니다. 그러나 AI를 능숙하게 활용하는 디자이너는 작업 시간을 단축하는 것은 물론, 더 다양한 이미지를 창의적으로 만들어낼 수 있습니다. 실무에서 생성형 AI를 활용하고 싶지만 어디서부터 시작해야 할지 막막한 디자이너에게 이 책을 추천합니다.
고주희 _스켈터랩스 AI Product Designer
이 책은 AI를 이용해 아이디어에 현실감을 부여할 수 있는 구체적인 방안을 제시하는 실용적인 안내서입니다. 저자는 AI에 대한 추상적인 이야기가 아닌, 작은 단위로 체감할 수 있는 AI 디자인 사례를 소개함으로써 독자가 직접 적용해 볼 수 있도록 도와줍니다. 가장 인상적인 부분은 아이디어를 현실로 옮기는 과정이 AI를 통해 얼마나 빠르고 다채롭게 구현되는지를 보여주는 대목입니다. 이전에는 상상에 그쳤던 아이디어들이 AI의 도움으로 구체적인 형태를 갖추며, 경험의 아이디어가 더 넓고 깊게 확장되는 과정은 실로 경이롭습니다. 디자이너라면 이 책을 통해 AI를 활용한 실질적인 워크플로우를 익히고, 막연했던 아이디어를 손에 잡히는 결과물로 만들어 볼 수 있을 것입니다.
유지형 _SK C&C UX Manager
_저자 소개
지은이 지성민
- UI/UX 디자이너
- 신세계INC 플그림 재직 중
- 외부 강사 (한양사이버대학교 디자인 대학원)
대표 활동
- 카카오 브런치 스토리 커머스 분야 크리에이터(구독자 675명)
- Surfit 매거진 에디터(現)
- 위픽레터 에디터(現)
프로젝트 (APP/WEB)
- H사 프로젝트(진행 중)
- 탑텐, 굿웨어몰
- 현대자동차 Casper
- 롯데 하이마트
- 신세계 JAJU
- 신한은행
- 파고다어학원
- KB생명
- 삼성닷컴 외 다수
수상 이력
- A.N.D. AWARD 1회
- 아이어워즈 4회
- GDWEB Design Awards 3회
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간소개] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
|---|---|
| [신간소개] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [신간소개] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [신간소개] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
| [신간안내] 백견불여일타(이젠 프로젝트다!)리액트 쇼핑몰 프로젝트 (0) | 2024.04.16 |
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] AI 에이전트 생태계: 프레임워크와 프로토콜로 여는 새로운 패러다임 (0) | 2025.07.21 |
|---|---|
| [오탈자 정보] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
| [오탈자 정보] 챗대리의 따라하면 바로 되는 AI 마케팅 자동화: 클로드, 피그마, make.com (0) | 2025.02.27 |
| [오탈자 정보] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
| [오탈자 정보] 백견불여일타(이젠 프로젝트다!)리액트 쇼핑몰 프로젝트 (2) | 2024.04.16 |
● 지은이: 챗대리(박진주)
● 페이지: 308
● 판형: 170 * 240
● 도수: 2도
● 정가: 24,000원
● 발행일: 2025년 3월 10일
● ISBN: 979-11-93229-31-6 93000
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
_도서 내용
따라하면 바로 되는 AI 마케팅 자동화 실습서다. 저자가 실무에 활용할 수 있도록 수많은 학습과 시행착오를 거쳐 만들었다. 몇십 분이면 자동화가 가능할 것을 몇 시간, 하루 종일 시름하는 독자라면, 이 책으로 생산성 향상을 이뤄보기 바란다. 이 책의 내용을 하나하나 따라하며 학습하고 응용하여 여러분의 시간을 절약해주는 자신만의 자동화 프로세스를 만들어보기 바란다. 단순한 것은 AI에게 맡기고 창의적인 일에 집중하는 일잘러가 되어보자.










_대상 독자
AI를 활용하기 위해 챗GPT 유료 버전을 구독했지만 뭘 해야 할지 난감한 김대리
신제품 출시를 앞두고 광고 카피와 배너를 기획해야 하는 박대리
광고 기획에 사용할 적절한 이미지 때문에 머리 아픈 이너웨어 브랜드 마케팅팀 최매니저
생활용품 쇼핑몰을 운영 중인 온라인 셀러 A씨
최근 매출 정체로 고민이 많은 코딩 교육 플랫폼을 운영 중인 김대표
_목차
머리말
이 책에서 진행하는 실습 프로젝트 미리보기
프롤로그
일러두기
1장_마케팅 자동화의 핵심, 이것만은 꼭 알아두자
1.1 AI의 강점과 약점 이해하기
_ AI의 강점
_ AI의 약점
_ 맥락을 먼저 알려준 후 질문하세요
1.2 기본적인 프롬프팅 기술 익히기
_ 새로운 과제는 새 대화 창을 열어 물어보세요
_ AI가 참고할 수 있는 예시를 주며 질문하세요
_ 단계별로, 상세히 지시하세요
1.3 마케팅 업무별로 적합한 AI 도구 선택하기
2장_SNS 광고 제작 시간 90% 줄이기
2.1 AI 도구 소개: 클로드, 피그마, 브이캣.AI
_ 클로드
_ 피그마
_ 브이캣.AI
_ 데이터 수집하기
2.2 경쟁사 광고 분석하기
_ AI로 광고 데이터 분석하기
_ 경쟁사 광고 벤치마킹하기
_ 이미지를 바탕으로 벤치마킹하기
2.3 광고 카피 대량으로 생성하기
_ STEP 1. 확장 프로그램 설치 및 Claude API 키 발급하기
_ STEP 2. 타깃 목록 준비하기
_ STEP 3. 구글 시트에서 광고 카피 대량으로 생성하기
2.4 광고 배너 대량 생성하기
2.5 클릭 한 번으로 영상 광고 생성하기
3장_제작 비용 0원! AI로 맞춤형 광고 이미지 만들기
3.1 이미지 생성형 AI 종류와 개요
_ 미드저니
_ 달리
_ 이데오그램
_ 이마젠 3
3.2 AI 이미지 생성의 한계
3.3 AI 챗봇으로 이미지 프롬프트 만들기
_ STEP 1. 이미지 아이디어 구상하기
_ STEP 2. 프롬프트 생성하기
_ STEP 3. 프롬프트 다듬기
3.4 빙 이미지 크리에이터로 이미지 생성하기
3.5 AI 이미지로 광고 배너 만들기
_ 등산복 콘셉트의 배너 만들기
_ 골프복 콘셉트의 배너 만들기
4장_상세 페이지 제작, AI로 10배 빠르게 만들기
4.1 상세 페이지 제작 자동화 준비하기
4.2 상세 페이지 문안 자동 생성하기
4.3 상세 페이지 여러 개를 한 번에 만들기
5장_콘텐츠 마케팅 자동화로 1일 1포스팅하기
5.1 AI 도구 소개: make.com
_ 다양한 업무 자동화가 가능한 make.com
5.2 뉴스 스크랩 자동화하기
_ make.com 시작하기
5.3 뉴스레터 자동화하기
5.4 SNS 포스팅 자동화하기
6장_고객관리 자동화로 고객 만족도 300% 높이기
6.1 AI 도구 소개: 오픈AI 어시스턴트
6.2 고객 메일에 자동으로 답변 보내기
_ STEP 1. 메일 응답 챗봇 만들기
_ STEP 2. make.com으로 메일 자동 답변 시스템 만들기
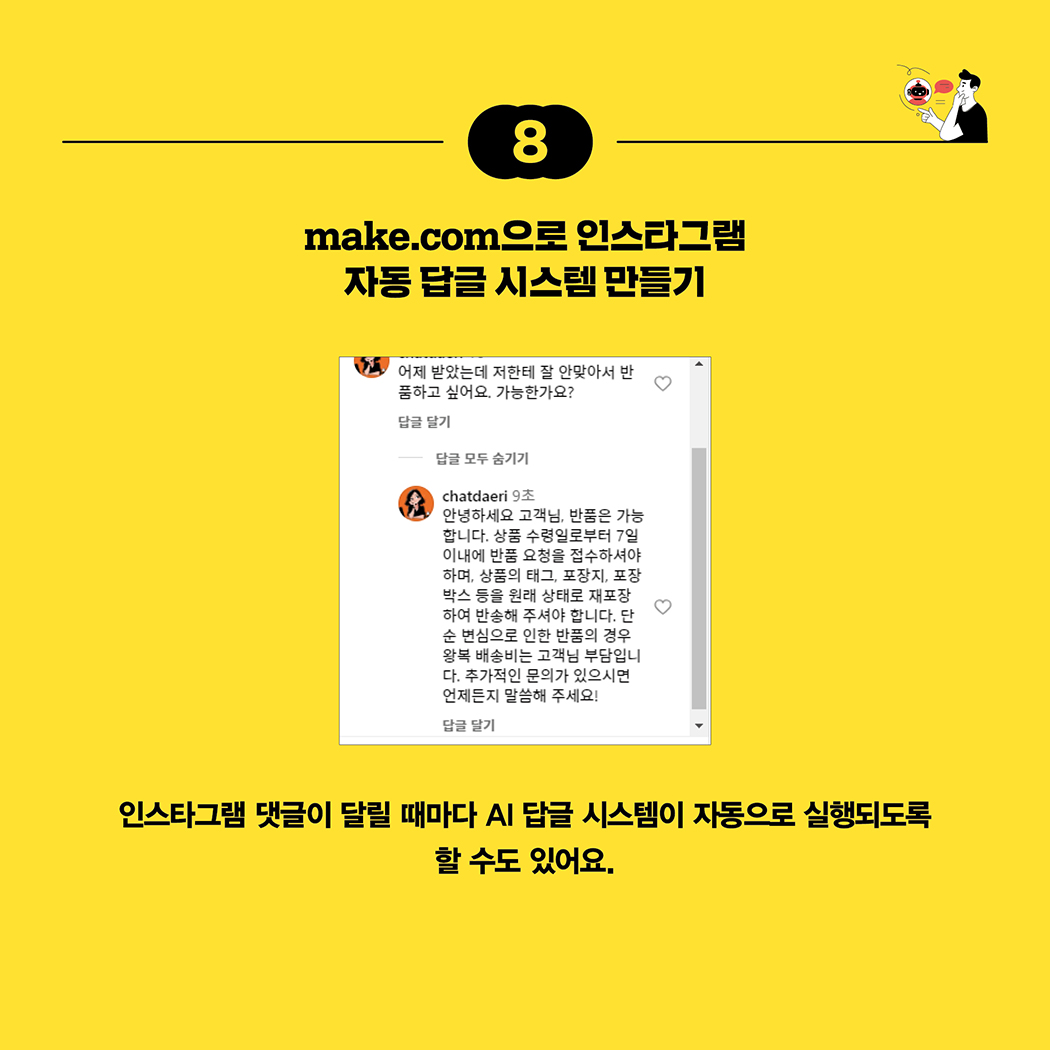
6.3 인스타그램 댓글 자동으로 답변하기
_ STEP 1. 인스타그램 댓글 답변 봇 만들기
_ STEP 2. make.com으로 인스타그램 자동 답글 시스템 만들기
부록_마케팅 자동화를 위한 AI 도구 목록
_ n8n
_ Zapier
_ Manychat
_ 솔라피
_ 판다 AI
_ 타입캐스트
_ Notebook LM
찾아보기
************* 챗대리의 마케팅 자동화 2원칙 **************
1. 무조건 AI에게 맡기지 마라
문제의 본질을 먼저 파악한 후, AI가 효과적으로 해결할 수 있는 부분만 맡겨라.
2. 업무별로 최적의 도구 조합을 선택하라!
이 책으로 자신에게 맞는 도구들의 조합을 찾아 나만의 일잘러 AI 시스템을 구축하라.
꾸준히 자동화하면 여러분의 “퇴근이 빨라집니다.”
이 책에서 함께 만들어보는 AI 마케팅 자동화 시스템(당장 실무 적용 가능)
1. 클로드, 챗GPT 등 각종 AI 도구를 조합해 광고 제작을 자동화하는 예제
2. 이미지 생성형 AI를 활용해 수십 개, 수백 개의 광고 이미지를 손쉽게 생성하는 예제
3. 개발자, 마케터, 기획자가 총동원되어야 했던 프로모션 페이지 제작을 마케터 한 명이 10배 빨리 끝내는 시스템
4. SNS 포스팅부터 고객 관리까지, 자동화를 통해 속도와 생산성을 10배 높이는 시스템
5. 기타 각 업무 상황에 맞는 최적의 AI 도구의 추천 및 사용 방법
이 책에 나온 구체적인 사례를 따라하다 보면 AI를 실무에 어떻게 활용하면 될지 감이 잡히게 될 것이고, AI에 대한 막연한 두려움 대신 자신감을 얻을 것입니다.
_저자 서문 중에서
AI 시대에도, ‘내 일’에 집중하는 것이 먼저입니다
매일같이 쏟아지는 AI 관련 뉴스와 신제품 출시 소식, 끊임없이 변하는 기술 트렌드를 접하다 보면 이런 생각이 들 때가 있습니다.
‘나, 혹시 뒤처지고 있는 건 아닐까?’ ‘새로운 기능이 나왔는데 당장 써봐야 하나?’
결론부터 말씀드리면, 여러분은 결코 뒤처진 것이 아닙니다. 모든 기술을 일일이 따라잡을 필요는 없습니다. 중요한 것은 ‘내 업무’ ‘내 마케팅 목표’에 맞춰 정말 필요하고 유용한 것만 제대로 익히고, 그것들을 일상 업무나 프로젝트에 ‘효과적으로 접목’하는 것입니다.
이 책은 마케터들이 AI로 작업 방식을 효율화하고, 그 변화를 통해 ‘실질적인 생산성 향상’을 어떻게 이룰 수 있는지 알 수 있도록 기획되었습니다. 지난 몇 년간 AI는 엄청난 속도로 발전해왔고, 이제는 기업 규모나 업종, 개인의 전문 분야에 관계없이 누구나 손쉽게 이를 활용할 수 있는 시대가 되었습니다. 문제는 그 다양함이 ‘장점’이자 동시에 ‘혼란의 원인’이라는 사실입니다. 그 결과, 저는 많은 마케터들이 다음과 같은 고민을 안고 있다는 사실을 알게 되었습니다.
1. “AI 도구가 너무 많은데, 대체 뭘 써야 할까?”
다양한 도구 사이에서 무엇을 선택해야 할지 혼란스럽기만 합니다. 하지만 실제로 업무나 학습 과정에서 자주 쓰이는 도구는 극히 일부입니다. 그러므로 이 책에 서는 한국 마케팅 상황에 꼭 필요한 도구들을 엄선하여 추천합니다.
2. “AI를 마케팅 실무에 적용해서 정말 성과를 낼 수 있을까?”
예를 들어, AI 챗봇에게 종합적 사고를 요구하는 마케팅 전략 작성을 맡기면 실망스러운 결과를 얻을 수 있습니다. 하지만 다양한 타깃층에 맞춘 개인화 카피를 대량 작성하는 것은 사람보다 수십, 수백 배 빠른 속도로 가능하죠. 이 책에서는 이처럼 실무에 적용해서 효과를 볼 수 있는 AI 자동화 방식만 모아 설명합니다.
3. “새로운 도구가 나오면 지금 배운 게 소용없어지진 않을까?”
AI 분야는 끊임없이 진화하고 있습니다. 오늘 배운 도구가 내일이면 경쟁사의 새로운 모델에 밀려 구식이 될 수도 있습니다. 하지만 기술 발전의 방향은 ‘자동화’, ‘효율화’ 그리고 ‘개인화’라는 굵직한 축을 따라가고 있습니다. 이 책의 핵심은 어떤 상황에서, 어떤 지점에 이 기술을 결합해야 업무 효율이 극대화되는지 이해하고 응용하는 방법을 배우는 데 중점을 두고 있습니다. 즉, 도구 그 자체보다 그것을 실무에 적용하는 방식과 사고방식을 익히는 데 초점을 맞춘다고 보면 됩니다.
추가로 당부하고 싶은 점은 이 책 하나로 “AI 활용법을 섭렵하겠다”라기보다, 여러분만의 지속 가능한 학습 시스템을 구축하는 출발점으로 삼으라는 것입니다. 기술의 발전 속도를 따라잡기에 어려워 보입니다. 그렇더라도, 매주 5분에서 10분 정도만 투자해 신뢰할 만한 소수의 정보 출처를 통해 최신 정보를 확인하고, 매주 한 시간 정도만 할애해 내 업무에 적용해보세요. 그러면 어느새 새로운 도구가 나오더라도 당황하지 않고 유연하게 대처하는 능력을 갖추게 될 것입니다.
_저자 소개
지은이 챗대리(박진주)
이커머스 스타트업 마케팅팀에서 커리어를 시작으로, KT 계열 광고대행사인 플레이디에서 프로젝트 매니저(PM)로 활동하며 다양한 브랜드의 캠페인을 진행했다. 현재는 AI 활용 강사로 활동하며, AI 기술을 실무에 효과적으로 적용하는 방법을 전파하고 있다. 유튜브 채널 <챗대리의 Ai연구소>를 운영하며 누구나 AI를 친근하고 유용하게 사용할 수 있도록 돕는 콘텐츠를 제작 중이다.
PUBLY에 기고한 글로는 ‘챗GPT로 1시간 만에 마케팅 제안서 작성하는 법’, ‘일잘러가 제미나이를 데이터와 기획에 활용하는 6가지 방법’ 등이 있으며, 패스트캠퍼스에서 ‘ChatGPT for Business’ 강의의 멘토로도 활동하며 실질적이고 실무 중심의 교육을 제공했다.
AI를 통해 업무와 삶을 더 스마트하게 만드는 방법을 연구하고 공유하는 데 집중하고 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간소개] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
|---|---|
| [신간소개] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [신간소개] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
| [신간안내] 백견불여일타(이젠 프로젝트다!)리액트 쇼핑몰 프로젝트 (0) | 2024.04.16 |
| [신간안내] 시작하는 개발자들을 위한 기술 여행 가이드: 개발 지식을 높은 곳에서 한눈에 조망할 수 있는 책 (0) | 2023.11.06 |
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 해커톤: 아이디어 도출, 팀 구축, 구현, 입상 전략까지 (0) | 2025.07.21 |
|---|---|
| [오탈자 정보] AI 디자인 for e-커머스: 쏙쏙 골라 바로 써먹는 AI 디자인 따라하기 130개 (0) | 2025.04.08 |
| [오탈자 정보] 생성형 AI를 활용한 게임 개발: ChatGPT, Tensor.Art, Udio (0) | 2024.12.03 |
| [오탈자 정보] 백견불여일타(이젠 프로젝트다!)리액트 쇼핑몰 프로젝트 (2) | 2024.04.16 |
| [오탈자 정보] 시작하는 개발자들을 위한 기술 여행 가이드: 개발 지식을 높은 곳에서 한눈에 조망할 수 있는 책 (3) | 2023.11.06 |

























































































