'CSS3'에 해당되는 글 9건
- 2019.04.11 :: [신간안내] 백견불여일타 HTML5 & CSS3: 최신 플렉스박스 완벽 정리, 프로젝트 3개 수록
- 2019.04.11 :: [오탈자 정보] 백견불여일타 HTML5 & CSS3
- 2014.11.06 :: [신간안내] 부트스트랩으로 디자인하라: 싱글 웹 페이지 & 반응형 웹사이트 쾌속 개발 14
- 2013.09.02 :: [신간소개] 처음부터 다시 배우는 HTML5&CSS3, 전면개정판(절판!!)
- 2012.12.10 :: [신간소개] 처음 시작하는 CSS&워드프레스
- 2012.04.01 :: [출간완료!!] 이제 실전이다, HTML5&CSS3 사이트 제작의 모든 것: 사이트 제작과 리뉴얼, 쇼핑몰, 모바일, 가변길이 사이트까지 4
- 2011.11.15 :: [신간소개] 웹 디자이너를 위한 jQuery 2
- 2011.11.14 :: [오탈자 정보] 웹 디자이너를 위한 jQuery 87
- 2011.07.23 :: CSS에서 중요한 개념인 마진과 패딩

● 저자: 양용석
● 페이지: 472
● 판형: 사륙배판(188*257)
● 도수: 4도
● 정가: 27,000원
● 발행일: 2019년 4월 16일
● ISBN: 978-89-97924-43-1 93000
[오탈자사이트 바로가기] [자료실 바로가기] [강의자료 요청]
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
_도서 내용
이 책은 앞뒤로 프로젝트 3개를 수록했다. 실무 예제만이 실력을 올리는 가장 빠른 지름길이기 때문이다. 실무 예제로 한번 감을 잡고 기초 이론과 짧은 예제로 몸에 익히고 마지막에 한번 더 프로젝트로 마무리하여 웹 디자인에 자신감을 얻을 수 있도록 하였다.
또한, 최근 CSS3의 뜨거운 기술인 플렉스박스를 완벽하게 정리하였다. 플렉스박스는 CSS3의 레이아웃 마법사라 부를 수 있을 정도의 강력한 속성이다. 미리미리 익혀두고 쓴다면 충분히 좋은 성과를 거둘 수 있을 것이다.
_대상 독자
이 책은 HTML 태그가 무엇인지는 설명하지 않는다. 하지만, 예제를 따라 하다 보면 자연스레 HTML 태그는 쉽게 익힐 수 있도록 구성하였다. 프로젝트가 1장부터 나오기 때문에 약간은 도전적이지만, 누구나 따라 하며 HTML5와 CSS3 디자인의 개념을 빠르게 익힐 수 있도록 학습 효과를 극대화하였다.
_목차
1장 백견불여일타! HTML5와 CSS3로 기본 웹사이트 만들기
1.1 HTML5+CSS3 기초 개념
1.2 우리가 만들 웹사이트로 보는 HTML5 문서 구조
1.3 헤더 만들기–HTML5로 구조 만들기
1.4 헤더 만들기–CSS3와 자바스크립트로 디자인 스타일 정의하기
1.5 헤더 만들기–CSS로 디자인 입히기
1.6 헤더 만들기–디자인 속성 적용하기
1.7 메인 이미지 만들기-대표 이미지로 메인 만들기
1.8 헤더와 메인 이미지 영역 크기 맞추기-box-sizing 속성 적용하기
1.9 본문1 만들기–텍스트 및 사진 처리하기
1.10 본문2 만들기–텍스트 및 아이콘 넣기
1.11 푸터 만들기
[연습문제]
[실습문제] 개발 환경을 만들고 익숙해지기
2장 HTML5의 기초
2.1 DocType
2.2 XHTML1.0과 HTML5의 차이점
2.3 HTML5에서 사라진 태그
2.4 HTML5에서 추가된 태그
2.5 HTML5 멀티미디어 태그
2.6 canvas와 SVG
2.7 HTML5에서 추가된 form 관련 태그들
[연습문제]
[실습문제] HTML5 문서 구성 및 form 작성 실습
3장 CSS3 기초
3.1 선택자
3.2 선택자 적용 방법
3.3 개별 선택자의 활용
3.4 박스 모델
[연습문제]
[실습문제] 속성 적용과 웹 페이지 디자인 실습
4장 박스 모델의 레이아웃을 결정하는 float, position, 그리고 flexbox
4.1 float 속성
4.2 position 속성
4.3 flexbox
[연습문제]
[실습문제] 블로그 형식의 웹 페이지 디자인 실습
5장 CSS를 이용한 텍스트와 문장 구성
5.1 텍스트와 폰트
5.2 웹 폰트
5.3 text-shadow와 멀티 컬럼
5.4 웹 컬러
5.5 텍스트와 문장 구성 관련 속성
[연습문제]
[실습문제] 웹 페이지에 텍스트와 문장 구성 실습
6장 CSS3를 이용한 특수효과
6.1 트랜지션 효과
6.2 2D Transform
6.3 3D Transform
6.4 애니메이션
[연습문제]
[실습문제] 특수효과가 적용된 메뉴 만들기
7장 반응형 웹 디자인과 그리드 시스템
7.1 반응형 웹 디자인
7.2 그리드 시스템
[연습문제]
[실습문제] 반응형 웹 디자인 실습
8장 필요한 만큼 배워보는 자바스크립트
8.1 HTML 문서와 상호작용하는 자바스크립트
8.2 자바스크립트 주요 문법
[연습문제]
[실습문제] 기초 문법을 적용한 자바스크립트 프로그램 문제
9장 HTML5의 API
9.1 API 기초 개념
9.2 드래그 앤 드롭
9.3 지오로케이션
9.4 웹 스토리지
9.5 앱 캐시
9.6 웹 워커
[연습문제]
10장 이것이 실제다! 상용 웹사이트 만들기
10.1 싱글 페이지 기반의 웹사이트 제작하기
10.2 내비게이션 만들기
10.3 프론트 페이지 만들기
10.4 추가 메뉴 페이지 만들기
10.5 입력 폼이 있는 [고객센터] 페이지 만들기
10.6 푸터 페이지 만들기
10.7 반응형 웹 페이지로 제작하기
10.8 멀티 페이지 기반의 웹사이트 만들기
부록A HTML5와 CSS3 호환성 문제 해결 방법
부록B PC에 웹 서버 설치하기
찾아보기
_주요 내용
앞뒤로 프로젝트가 3개, 반복하며 실력을 쌓는다!
레이아웃 마법사 최신 플렉스박스 완벽 정리
이 책은 완성된 수준의 웹사이트를 먼저 만들어보는 것부터 시작한다. 닥치고 사이트부터 만들어본다. 무작정 따라가다 보면 HTML과 CSS의 큰 그림이 그려진다. 이후에 기초지식을 정리하고 각 장마다 연습문제와 실습문제를 두어 개념을 정리하고 복습하며 응용력을 높이도록 하였다. 마지막에 한번 더 프로젝트를 추가하여 학습한 지식이 빠져나갈 수 없도록 촘촘하게 구성하였다.
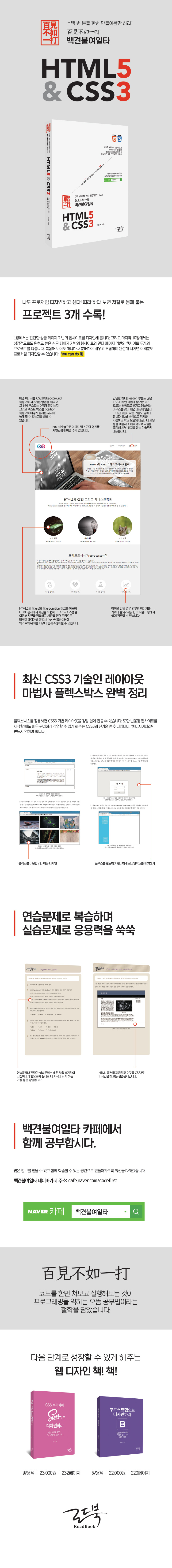
나도 프로처럼 디자인하고 싶다! 따라 하다 보면 저절로 몸에 붙는
현장의 생생함이 살아 있는 프로젝트 3개 수록!
_프로젝트 하나, 기본적인 웹사이트
1장에서 가장 기본적인 웹사이트를 만들어본다. 메뉴, 텍스트 및 그림의 배치, 백그라운드 처리 등 웹 디자인에 필요한 기술이 거의 모두 들어가 있다.
_프로젝트 둘, 싱글 페이지 기반의 웹사이트
10장에서는 요즘 유행하는 싱글 페이지 기반의 웹사이트를 만들어본다. 이 책에서 다루는 거의 모든 기술이 들어가 있다. 바로 홍보용이나 포트폴리오 웹사이트로 사용해도 될 수준이다.
_프로젝트 셋, 멀티 페이지 기반의 웹사이트
역시 10장에서 다룬다. 쇼핑몰이나 기업형 웹사이트와 같이 멀티 페이지 기반의 웹사이트를 만들어 본다. 페이지를 PHP 기반으로 분리하는 기술 등을 사용하며 서버 기반으로 동작하는 방법까지 배운다.
함께 공부할 수 있는 백견불여일타 카페! cafe.naver.com/codefirst
백견불여일타 독자라면 누구나 가입하여 질문하고 정보를 공유하며 스터디 그룹을 만들어 함께 공부할 수 있는 공간이다.
“이 책은 독특하게 1장에서 프로젝트가 등장하였습니다. 처음에는 적잖이 당황하였는데, 하나하나 타이핑해보면서 프로젝트를 완성해보니 CSS로 디자인을 이렇게 하는구나 하고 감이 팍 오는 것이었습니다. 학습동기가 생기니 뒷장부터는 정말 몰입하며 학습하게 되었습니다.”
_베타리더 김용희(대학생 3학년)
“양용석 저자는 제가 웹 디자인을 쉽게 배울 수 있게 해주신 분입니다. 이 책으로 시작해서 Sass와 부트스트랩까지 섭렵한다면 현업 디자이너로 충분히 경쟁력을 가질 만합니다.”
_베타리더 이용수(프론트엔드 디자이너 5년차)
_편집자 코멘트
많은 책들이 HelloWorld 수준의 예제로 시작합니다. 예제 프로그램이 동작하는 순간의 기쁨은 찰나이며, 그 다음은 문법을 이론으로 배우는 지루한 설명이 이어집니다. 이것이 우리가 보는 전형적인 IT 책의 패턴입니다. 이런 패턴은 많은 독자를 중도에 포기하게 만듭니다. 독자가 끝까지 학습하여 완주할 수 있게 하는 힘이 어디에서 나올까 고민에 고민을 거듭하였습니다. 그래서 과감하게 처음부터 조금 강도가 높은 예제를 넣기로 하되, 하나하나 따라 하며 완성할 수 있게끔 최대한 쉽고 자세하게 구성했습니다. 1장에서 사용한 예제는 현업에서 간단한 홍보용 홈페이지로 사용해도 손색이 없습니다. 이 책에서 배울 거의 모든 문법들이 1장의 예제에 들어가 있습니다. 독자들은 코드를 하나하나 타이핑하고 실행해보고 소스 한 줄 한 줄의 결과를 확인해 보며 전체적인 큰 그림을 그려나갈 수 있을 겁니다.
_저자 소개
지은이
양용석
대기업부터 벤처기업까지 다양한 직장 경험을 바탕으로, 지금은 프리랜서로 활동 중에 있으며, 웹사이트 기획, 디자인 및 개발을 주로 하고 있다.
<처음부터 다시 배우는 HTML5 & CSS3>, <이제 실전이다, HTML5 & CSS3>, <처음 시작하는 CSS & 워드프레스>, <부트스트랩으로 디자인하라>, <CSS 수퍼파워 Sass로 디자인하라>를 집필하였다.
현재 제주에서 재미있게 살아가려고 노력하고 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간안내] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (2) | 2019.11.08 |
|---|---|
| [신간안내] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (3) | 2019.09.11 |
| [신간안내] IT 과학이야기 블록체인 (0) | 2018.09.06 |
| [신간안내] 성공하는 프로그래밍 공부법: 사람과 프로그래머 #7 (1) | 2018.09.03 |
| [신간안내] 크로스 플랫폼 핵심 모듈 설계의 기술 (0) | 2018.08.13 |
오탈자 신고: chief@roadbook.co.kr 또는 댓글로 남겨주세요)
(2019년 4월 현재, 1판 1쇄 기준)
_307페이지
transform:rate 속성 -> transform:rotate 속성
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (8) | 2019.11.08 |
|---|---|
| [오탈자 정보] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (1) | 2019.09.11 |
| [오탈자 정보] 성공하는 프로그래밍 공부법 : 사람과 프로그래머 #7 (2) | 2018.09.03 |
| [오탈자 정보] 크로스 플랫폼 핵심 모듈 설계의 기술 (2) | 2018.08.13 |
| [오탈자 정보] 지능의 본질과 구현 (15) | 2018.05.16 |
● 저자: 양용석
● 페이지: 220
● 판형: 사륙배판(188*257)
● 도수: 4도
● 정가: 22,000원
● 발행일: 2014년 11월 20일
● ISBN: 978-89-97924-13-4 93000
>> 예제소스 다운로드 클릭
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
[샘플원고 보기]
_도서 내용
부트스트랩을 이용해서 요즘 유행하는 싱글 페이지 웹사이트를 디자인해 보고 부트스트랩의 여러 기능을 이용해서 기존에 있던 사이트들을 부트스트랩을 이용하여 재코딩하여 디자인해 봄으로써, 부트스트랩이 얼마나 편리하게 사용될 수 있는지를 깨닫고 배울 수 있는 실무형 책이다. 부트스트랩의 기초지식도 전반부에 자세하게 다루기 때문에 HTML5와 CSS3에 익숙한 독자라면 웹 디자이너로서 한 단계 성장할 수 있는 계기가 될 것이다.
_대상 독자“CSS 스타일링이 너무 번거롭고 어렵고 오래 걸려요.”“반응형 웹사이트까지 고려해야 하니 죽을 맛입니다.”“창의적 디자인요? 그럴 시간이 어디 있어요?”“담당자가 바뀌면 웹 디자인 고치기도 힘들어요.”
이런 고민을 하고 있나요? 당장 부트스트랩을 활용해보세요. 여러분의 디자인 생산성이 50% 이상 올라갈 것입니다. 그리고 남은 시간은 창의적 디자인에 투자하세요.
_목차
1부. 부트스트랩 개발 환경 구축과 구조의 이해
1장_부트스트랩 소개와 사용 방법
1.1 부트스트랩을 설치해보자1.2 부트스트랩을 이용하여 Hello World 출력하기1.3 기본적인 반응형 웹 페이지 예제1.4 써드파티(Third Party) 지원
2장_부트스트랩에서 사용하는 CSS2.1 부트스트랩 레이아웃의 핵심 그리드 시스템 (중요)2.2 타이포그래피2.3 코드와 테이블2.4 폼2.5 버튼과 이미지 그리고 헬퍼 클래스
3장_예제로 배우는 컴포넌트3.1 특수문자 전용 글꼴 처리: Glyphicons3.2 드롭다운3.3 버튼그룹3.4 버튼 드롭다운3.5 입력그룹3.6 내비게이션3.7 내비게이션 바 (중요)3.8 경로와 페이지네이션3.9 라벨과 배지3.10 점보트론과 페이지 제목3.11 썸네일3.12 경보와 진행바3.13 미디어 객체, 목록그룹, 패널, Wells
4장_부트스트랩의 자바스크립트4.1 개요4.2 모달4.3 드롭다운4.4 스크롤 스파이4.5 토글되는 탭4.6 툴팁4.7 팝오버4.8 경보4.9 버튼4.10 컬랩스4.11 캐러셀4.12 Affix 효과
2부. 부트스트랩을 이용한 사이트 제작
5장_ 싱글 페이지 웹사이트 제작
5.1 디자인 레이아웃 구성하기5.2 사이트 제작 - 내비게이션 바5.3 사이트 제작 - 캐러셀과 아이콘5.4 사이트 제작 - About 부분5.5 사이트 제작 - Portfolio 부분5.6 사이트 제작 - Contact와 Footer 부분5.7 사이트제작 - 특수 효과
6장_ 부트스트랩을 이용한 반응형 웹 페이지 쾌속 개발6.1 영수증 폼 만들기6.2 스크롤에 따라 변화하는 메인 메뉴6.3 실제 사이트를 부트스트랩으로 변경해서 만들어 보자6.4 실제 사이트를 만들어 보자 26.5 기본으로 제공되는 캐러셀 효과 변형하기6.6 부트스트랩을 이용한 쇼핑몰 프론트 페이지 만들기
_주요 내용
웹 디자인을 쉽고 빠르고 간편하게
HTML5와 CSS3 기초지식을 갖고 있는 디자이너를 위한 책
CSS로 스타일링을 할 줄 알고 HTML5로 레이아웃 디자인을 할 줄 안다면 이제 부트스트랩으로 좀더 여유로운 디자인을 해보세요.
웹 디자인 소요시간을 50% 이상 획기적으로 줄여줍니다
부트스트랩을 사용하기 전에는 모든 HTML과 CSS 코드를 일일이 하나씩 입력하고 속성을 지정했지만, 부트스트랩을 사용하게 되면서 이런 기초적인 작업은 건너뛰고 바로 사이트를 제작할 수 있어 사이트 개발 시간을 50% 이상 단축시킬 수 있습니다.
싱글 페이지 웹사이트 제작 실습
개인 포트폴리오에서부터 간단한 기업 정보를 제공하는 싱글 웹 페이지 웹사이트를 만들어봅니다. 고급 유료 템플릿과 비교해도 손색없는 실습 예제를 만나보세요.
반응형 웹까지 한방에 해결하는 다양한 웹 디자인 실습
부트스트랩은 싱글 웹 페이지뿐만 아니라 일반 기업의 웹사이트도 간편하게 디자인할 수 있습니다. 반응형 웹까지 한방에 해결해주는 다양한 웹 디자인 예제를 만나보세요.
_편집자 코멘트이 책의 기획은 웹 디자이너가 단순한 태깅의 노동에서 벗어나 창의적인 시간을 좀더 확보했으면 하는 바람에서 출발했습니다. 프로그래밍 서적을 많이 접하는 편집자로서는 프레임워크라는 단어를 많이 듣습니다. 실제로 프로그래머들은 프레임워크를 이용하여 여러 가지 혜택을 누립니다. 이미 틀이 정해져 있기 때문에 그 안에서 좀더 핵심 로직에 집중할 수 있어 탄탄한 프로그램을 만들 수 있다는 것이죠.부트스트랩도 마찬가지입니다. 처음엔 “웹 디자인에 무슨 거창하게 프레임워크?”라고 생각하였지만, 이 프로젝트를 진행하는 내내 상당히 많은 부분을 자동화 해주는 기능에 놀라지 않을 수 없었습니다. 핵심적으로 사용되는 아이디 선택자나 클래스 선택자를 별도로 만들 필요 없이 활용만 하면 될 뿐만 아니라 이미 만들어진 컴포넌트들을 적용할 수 있어 웹 디자인의 패러다임을 바꿔줄 수 있는 정도의 파워를 느꼈습니다. 아직 부트스트랩을 활용하지 않고 있는 웹 디자이너라면 이제부터라도 한번 실무에 적용해 보시길 강력하게 추천합니다. 특히 기초적인 예제뿐만 아니라 실무적인 예제를 풍부하게 다루고 있어 부트스트랩을 활용하기 위한 지침서로 많은 도움을 줄 수 있는 책이라 확신합니다.
_저자 소개
_지은이 양용석
<이제 실전이다, HTML5 & CSS3> <처음 시작하는 CSS & 워드프레스> <처음부터 다시 배우는 HTML5 & CSS3 - 전면개정판> (이상 로드북 )을 집필하였으며, 대기업부터 벤처기업까지 실무 경험을 두루 거쳐 현재는 프리랜서로 활동 중이다. HTML5와 CSS3 및 자바스크립트 등 웹 관련 기술에 풍부한 노하우를 보유하고 있으며, 현재까지 30여 개의 대기업 웹사이트부터 쇼핑몰까지 다양한 웹사이트를 개발하였다. 현재 제주에서 사진을 취미 삼아 가족과 함께 살고 있다.
_상세 이미지

[관련도서]

_끝
'신간소개' 카테고리의 다른 글
| [신간안내] 개발자가 되고 싶으세요? IT 입문 지식을 말하다 (2) | 2015.04.13 |
|---|---|
| [신간안내] 게임 해킹: 스토리로 이해하는 해킹의 원리 (2) | 2015.01.30 |
| [신간안내] 미래를 바꿀 IT 과학이야기: 비트코인 웨어러블 사물인터넷 3D프린팅 가상현실 드론 무선통신 (2) | 2014.09.16 |
| [신간안내] 사람과 프로그래머(세트) (0) | 2014.09.01 |
| [신간소개] 백견불여일타 JSP&Servlet (23) | 2014.07.14 |

l 저자: 양용석
l 페이지: 520
l 판형: 4x6배변형(190x244)
l 도수: 2도
l 정가: 25,000원
l 발행일: 2013년 9월 13일
l ISBN: 978-89-97924-06-6 93000
[절판되었습니다!!]
[강컴] [교보] [반디] [11번가] [알라딘] [예스24] [인터파크]
_도서 내용
웹 표준의 핵심 철학인 "구조와 디자인의 분리"라는 관점에 맞게 달라진 웹 개발 방식을 제대로 배울 수 있도록 하는 것이 이 책의 주목적입니다. 이 책으로 학습하는 독자가 CSS를 이용하여 정밀하고 자유자재로 디자인을 컨트롤할 수 있는 정도의 수준까지 될 수 있도록 구성하였습니다.
이번 전면개정판에서는 HTML5의 주요 API를 추가하여 그 가능성과 응용성에 대해 학습해볼 수 있게 하였고 더 풍부해진 CSS의 기능들이 대폭 추가되었습니다.
무엇보다 3부의 웹 표준 사이트도 새로운 트렌드에 맞게 전면적으로 개편하였고 반응형 웹디자인을 적용하여 스마트폰, 태블릿과 같은 여러 기기에서 자동으로 최적화해서 볼 수 있는 능력을 기를 수 있습니다.
(주의: 이 책은 HTML5 API를 깊이 있게 다루는 개발 서적이 아닙니다. HTML5 API는 기초적인 수준을 다루며 CSS를 활용한 웹 표준 디자인에 포커스를 두고 있는 웹 표준 디자인 책입니다)
실전 웹 표준 사이트 살펴보기 → css3.zerois.net
반응형 웹 표준 사이트 살펴보기 → css3.zerois.net/yngsite/responsive
_대상 독자
HTML 태그로 아직도 디자인을 하고 있는 현업 웹 디자이너
CSS를 쓰고 있어도 리뉴얼도 힘들고 유지보수도 힘든 결과를 내고 있는 웹 디자이너
웹 디자이너나 개발자가 되기 위해 공부하고 있는 학생
웹 디자이너와 협업을 해야 하는 웹 기획자나 개발자
_목차
1부 웹 표준과 HTML & CSS의 기초
1장 웹 표준
Section01 웹 표준이란?
Section02 웹 접근성을 높여주고, 환경을 보호하는 웹 표준
Section03 효율적인 웹사이트 관리 및 정밀하게 제어 가능한 사이트 개발
2장 HTML5 특징 및 소개
Section01 DOCTYPE
Section02 XHTML1.0과 HTML5의 차이점
Section03 HTML5에서 사라진 태그
Section04 HTML5에서 추가된 태그
3장 HTML5 멀티미디어 태그
Section01 Video 태그
Section02 Audio 태그 이용하기
4장 Canvas와 SVG
Section01 Canvas 태그
Section02 SVG 태그
5장 HTML5에서 추가된 Form 관련 태그들
Section01 input type
Section02 input 속성
6장 HTML5의 API
Section01 Drag & Drop (드래그 앤 드롭)
Section02 Geolocation (위치 표시)
Section03 Web Storage (웹 스토리지)
Section04 App Cache (어플리케이션 캐시)
Section05 Web Workers (웹 워커)
_주요 내용
웹 표준 시대의 NEW 웹 디자인을 생각한다
HTML5로 원하는 기능은 쉽게, CSS3로 디자인은 완벽하게
아직도 테이블 태그로 디자인 레이아웃을 만들고 있습니까? 여전히 HTML 코드에 디자인 속성을 덕지덕지 붙이고 있습니까? 유지보수 문제로 매일 밤을 지새우고 있지는 않나요? 플러그인 없이 원하는 기능을 쉽게 만들고 싶나요?
지금 당장 웹 표준 공부를 시작하십시오.
HTML5와 CSS3는 새로운 것이 아닙니다. 과거의 버전에 새로운 철학(구조와 표현의 분리)이 만나 새로운 시대적 요구에 맞게 없앨 것은 없애고 필요한 것은 새로 추가한 것입니다. 그렇기 때문에 무엇보다 웹 표준의 개발 방식을 익히는 것이 중요합니다.
이번 전면개정판은요?
필수적으로 알아야 할 HTML5 API 활용법 정리!!!
더 풍만해진 CSS3 디자인 기법 완벽 정리!!!
더욱 더 정교해진 반응형 웹 표준 디자인!!!
이 책으로?
HTML은 구조만 잡는 데 사용할 수 있도록 간단히!!!
CSS로 디자인을 정밀하게 제어할 수 있도록 자세히!!!
실전 웹사이트 제작으로 실전 능력까지 한방에!!!
_편집자 코멘트
IT 책을 편집하다 보면 여러 재미있는 지식에 깜짝깜짝 놀랄 때가 많습니다. 이 책 또한 제게는 특별했는데요. 예전에 취미로 웹 디자인을 배울 때만 해도 드림위버로 뚝딱뚝딱 만들던 기억이 있었는데, 이 책을 보면서 이제는 웹 디자인을 하더라도 상당히 정교하고 똑똑하게 해야 한다는 느낌을 받았습니다. 이제는 웹 디자이너도 프로그래머들처럼 정교한 설계를 하고 코드 몇 줄로 디자인의 분위기가 바뀌고 코드의 양이 줄어들어 퍼포먼스가 향상되고 여기에 마술 같이 여러 기기에 최적화한 반응형 웹사이트까지 만들 수 있게 되었습니다. 이 정도 능력이면 정말 대우받을 만한 웹 디자이너 아닐까요?
사실, CSS 디자인을 내 것으로 만들기 위해서는 상당히 많은 시간과 노력이 필요합니다. 내공 있는 웹 디자이너들의 실력이 그냥 하루아침에 이루어진 게 아니구나 하는 생각을 해봅니다.
참고로 단순히 HTML5의 풍부한 API 기능을 적용하고 써보고 싶어하시는 분들인 절대 이 책을 구입하지 말아주세요. 이 책은 HTML5의 API는 스스로 학습할 수 있게끔 기초적인 부분만 다루고 있습니다. 클라이언트 쪽 웹 디자인이 어떻게 이루어져 있는지 알고 싶어하는 개발자가 본다면 충분히 소기의 성과는 거둘 수 있을 겁니다.
_저자 소개
양용석 ugpapa@gmail.com
대기업부터 벤처기업까지 다양한 직장 경험을 바탕으로, 지금은 프리랜서로 활동 중에 있으며, 웹사이트 기획, 디자인 및 개발을 주로 하고 있다.
<처음부터 다시 시작하는 HTML5 & CSS3>(로드북), <이제 실전이다, HTML5 & CSS3>(로드북)와 <처음 시작하는 CSS & 워드프레스>(로드북)를 집필하였다.
두바이 아시아나 호텔(asianahoteldubai.com)과 HTML5와CSS3 기반으로는 경제전문 출판사 스마트북스(smartbooks.so) 및 DB 보안 전문회사인 ㈜신시웨이(sinsiway.com) 그리고 제주관광문화진흥원(jtipa.org) 사이트를 개발하였으며, 현재는 테이블 태그를 사용한 비 웹 표준 사이트로 개발된 쇼핑몰 사이트를 HTML5와 CSS3 기반의 웹 표준 사이트로 전환하고 있다.
워드프레스 기반으로는 소반 레스토랑(sobahndubai.com)을 개발하였으며, 지금도 많은 수의 웹 사이트를 제작하고 있다. 현재는 웹 디자인뿐만 아니라 인쇄 디자인 영역까지 작업 영역을 넓히고 있으며, HTML5와 CSS3 그리고 jQuery와 Wordpress 및 Joomla와 같은 다양한 기술 및 CMS에 관심이 많으며, 최신의 인터넷 트렌드에 발 빠르게 대응하려 노력하고 있다. 또한 아름다운 자연과 사람이 공존하는 제주도에서 사진을 취미 삼아, 현재 두 딸과 아들 그리고 아내와 함께 살고 있다.
_상세 이미지
'신간소개' 카테고리의 다른 글
| [신간소개] 프로를 위한 리눅스 시스템 구축과 운용의 기술 (0) | 2014.01.02 |
|---|---|
| [신간소개] 쉽게 읽는 하드웨어&소프트웨어의 원리와 구조 (4) | 2013.11.08 |
| [신간소개] 리버싱 윈도우(절판!!) (3) | 2013.08.12 |
| [신간소개] 자바의 신 Vol.2, 주요 API 응용편 (2) | 2013.04.11 |
| [신간소개] 자바의 신 VOL.1, 기초 문법편 (4) | 2013.02.27 |

l 저자: 양용석
l 페이지: 464
l 판형: 4x6배변형(188x235)
l 도수: 2도
l 정가: 25,000원
l 발행일: 2012년 12월 21일
l ISBN: 978-89-97924-02-8 93560
[강컴] [교보] [반디] [11번가] [알라딘] [예스24] [인터파크]
[예제 소스 다운로드] ☞ 클릭하세요!!
_도서 내용
이 책은 플러그 인만으로 사이트를 뚝딱 만들어보는 책이 아닙니다. 아무것도 없는 HTML5 Rest테마를 기반으로 워드프레스 기반의 웹 디자인을 해보는 책입니다.
전문가가 아니면 워드프레스 기반으로 100% 웹사이트를 만들기란 쉽지 않습니다. 이 책은 먼저 CSS를 활용하여 사이트를 만들어보고 이것을 워드프레스로 어떻게 탈바꿈되는지를 알려주는 실용적인 책입니다.
여러분이 만들어 볼 워드프레스 사이트
http://css3.zerois.net/wordpress/
_대상 독자
지금 사이트를 워드프레스 기반으로 포팅하고 싶어요
CSS도 배우고 워드프레스도 함께 정복하고 싶어요
웹 디자인 회사에 입사했는데, 기본기를 학습하고 싶어요
웹사이트 디자인이 어떻게 만들어지는지 알고 싶어요
_목차
1장 CSS 소개 및 사용 방법
1.1 CSS 기초, 선택자의 종류 및 사용 방법
1.2 박스 모델
1.3 박스 모델의 float 및 position 속성 알아보기
1.4 백그라운드 속성
1.5 텍스트 속성
1.6 기타 속성
[여기서 잠깐] 블록 태그와 인라인 태그란?
[여기서 잠깐] 웹사이트에서 사용하는 길이 단위 알아보기
[여기서 잠깐] padding 값에 따른 width와 height의 상관 관계
[여기서 잠깐] 웹에서 사용하는 색상을 정의할 때의 방법 다섯 가지
[저자 인터뷰] 저자에게 묻는다!
2장 CSS를 이용한 다양한 예제 학습
2.1 다양한 메뉴 디자인
2.2 웹 표준 방식으로 텍스트 메뉴를 이미지로 변환 그리고 효과 적용하기
2.3 CSS를 이용한 사이트 레이아웃 디자인
[여기서 잠깐] CSS Reset이란?
3장 예제 사이트 개발하기
3.1 사이트 디자인과 프론트 페이지 레이아웃 작업
3.2 서브 페이지 – 회사 소개 페이지 작업하기
3.3. 서브 페이지 – 제품 소개 페이지 작업하기
3.4 서브 페이지 – 뉴스 및 블로그 페이지 작업하기
3.5 웹사이트에 jQuery 적용하기
[여기서 잠깐] 폼 양식의 수직 정렬
[여기서 잠깐] CSS 코드 압축
4장 워드프레스 설치 및 기타 사항 알아보기
4.1 워드프레스 다운로드 및 설치하기
4.2 워드프레스 폴더 구조 및 테마 설치
4.3 글(post)과 페이지(page) 그리고 고유주소(permalink) 알아보기
4.4. 워드프레스 테마 파일 알아보기
[여기서 잠깐] localhost/wordpress를 localhost/식으로 변경하기
[여기서 잠깐] 모더나이즈란
[여기서 잠깐] the_excerpt()의 글자 길이 조정
[여기서 잠깐] 탯글에 아바타를 넣자
[여기서 잠깐] 태그 클라우드란
5장 워드프레스를 이용하여 기업 사이트 만들기
5.1 워드프레스를 이용한 사이트 만들기 전 준비 작업
5.2 index, header, footer, sidebar 파일 분석
5.3 header, footer 파일 수정하여 index.php 변경하기
5.4 회사 소개 페이지 만들기
5.5 제품 소개 페이지 만들기
5.6 뉴스 페이지 만들기
5.7 블로그 페이지 만들기
5.8 프론트 페이지 만들기
5.9 기타 페이지 작업하기
부록A 워드프레스 설정이 잘못된 경우의 해결책
부록B 로컬에서 작업한 사이트를 서버로 이전하기
부록C 워드프레스 사용자를 위한 유용한 플러그인 모음
부록D 개인 웹 서버 설치하기
_주요 내용
CSS와 워드프레스만으로 웹 표준 사이트 제작을 거뜬히!
이 책은 CSS부터 배웁니다
CSS를 모르고서는 워드프레스 사이트 디자인을 할 수가 없습니다. 기초부터 파워 테크닉까지 CSS를 간단명료하게 정복합니다. 수많은 예제를 통해 CSS 디자인의 두려움을 없앨 수 있습니다.
먼저 HTML5와 CSS3 기반의 웹 표준 디자인을 배웁니다
HTML5와 CSS3로 디자인을 해봐야 워드프레스 기반의 웹사이트를 제작하는 데도 어려움이 없습니다. 이 책이 채택한 독특한 구성 방식입니다.
그리고 워드프레스 기반으로 새롭게 만들어봅니다
앞서 배운 CSS를 기반으로 만든 웹사이트를 워드프레스에서는 어떻게 만드는지를 배웁니다. 처음부터 워드프레스 사이트를 만들려는 사람뿐만 아니라 기본 사이트를 워드프레스로 옮기려고 하는 분도 크게 도움을 받을 수 있습니다.
Q&A 사이트를 운영하여 언제든지 궁금한 점을 물어볼 수 있고 빠르게 답해드립니다.
_편집자 코멘트
워드프레스라는 책을 기획하는 데 크게 두 가지 방향을 생각했습니다. 첫째는 플러그 인만으로 쉽게 블로그형 웹사이트를 만들게 해주거나, 둘째 기존의 웹 표준 디자인에 익숙한 사람들에게 워드프레스라는 강력한 CMS의 이점을 누릴 수 있게 해주자.
결국 이 책이 채택한 방식은 두 번째 방식이었습니다. 플러그 인만으로 뚝딱 만드는 웹사이트가 아니라 각각의 상황에 맞는 웹사이트를 설계하여 워드프레스 기반으로 만드는 방식이 실무에서 꼭 필요하다고 생각했기 때문입니다.
그런데, 왜 CSS에 지면을 상당 부분 할애했을까요? 워드프레스는 HTML5는 기본 뼈대로 제공되고 PHP 또한 어느 정도 골격을 읽어낼 줄 알면 되는데, CSS를 모르고서는 절대 원하는 디자인을 할 수 없기 때문입니다.
그래서 이 책은 CSS의 핵심 기법을 배우고 다양한 레이아웃을 만들어보고 최종 웹 디자인을 해볼 수 있도록 전반부를 구성하였습니다. 그리고 나서 후반부에 이 디자인을 토대로 워드프레스에서는 어떻게 디자인을 하는지 세세하게 알려줍니다.
이 책을 본 후에, 기존의 웹사이트를 워드프레스로 포팅한다든지, 새로운 웹사이트를 워드프레스 기반으로 만든다든지 하는 데 상당한 자신감을 갖게 될 것으로 확신합니다.
_저자 소개
양용석 ugpapa@gmail.com
대기업부터 벤처기업까지 다양한 직장 경험을 바탕으로, 지금은 프리랜서로 웹사이트 기획, 디자인 및 개발을 주로 하고 있으며, IT 관련 강의 및 관련 서적 집필을 하고 있다. <처음부터 다시 배우는 HTML5& CSS3>(로드북)와 <이제 실전이다, HTML5 & CSS3>(로드북)를 집필하였으며, 최근에는 두바이 아시아나 호텔(asianahoteldubai.com)과 HTML5와CSS3 기반으로는 경제전문 출판사 스마트북스(smartbooks.so) 및 DB 보안 전문회사인 ㈜신시웨이(sinsiway.com) 그리고 제주관광문화진흥원(jtipa.org) 사이트를 개발하였다. 워드프레스 기반으로 두바이에 있는 소반 레스토랑(sobahndubai.com)을 개발하였다. 현재까지 35개 이상 대기업 및 중소 벤처 기업 사이트 및 게임 사이트 등 다양한 분야의 사이트를 개발하였다.
HTML5와 CSS3 그리고 jQuery와 Wordpress 및 Joomla와 같은 다양한 기술 및 CMS에 관심이 많으며, 최신의 인터넷 트렌드에 발 빠르게 대응하려 노력하고 있다.
현재 두 딸과 아들 그리고 아내와 함께 아름다운 섬 제주에서 살고 있다.
_상세 이미지
'신간소개' 카테고리의 다른 글
| [신간소개] 자바의 신 Vol.2, 주요 API 응용편 (2) | 2013.04.11 |
|---|---|
| [신간소개] 자바의 신 VOL.1, 기초 문법편 (4) | 2013.02.27 |
| [신간소개] 안전한 웹을 위한 코딩 한줄의 정석 (0) | 2012.10.12 |
| [신간소개] 프로그래머로 산다는 것(절판!!) (0) | 2012.09.17 |
| [신간소개] 스토리로 이해하는 UX 디자인 프로세스 (0) | 2012.06.25 |
2012년 4월 출간 예정도서를 소개합니다.
<처음부터 다시 배우는 HTML5&CSS3>의 실전편으로 준비하였습니다. 구구절절 설명보다는 짧은 제목과 관련 이미지만 포스팅하겠습니다.
HTML5로 사이트 구조 설계를 어떻게 하고 CSS로 디자인을 어떻게 제어하는지 확실하게 연습할 수 있습니다.
기존의 사이트는 어떻게 리뉴얼을 할까요? CSS만 바꾸어도 사이트는 확실하게 달라질 수 있습니다.
쇼핑몰 디자인? 어렵지 않아요~~~. 복잡해보이지만, 사실 아주아주 간단합니다. 스티키 윈도우도 한번 구현해볼까요? 쇼핑몰 사이트 디자인을 잘 배워두면 어떤 복잡한 웹 디자인도 거뜬히 해낼 수 있을 것 같은데요~~~.
모바일에서는 어떤 다른 모양의 디바이스에서건 웹사이트가 잘 보여야겠죠? 가변길이 사이트도 아주 자세히 설명해드립니다.
다양한 웹 저작 툴도 소개합니다. 워드프레스나 제로보드도 소개합니다. 개발환경에 관한 전체적인 그림을 그릴 수 있는 데 도움을 얻을 수 있습니다.
아~~ 그런데, 표지가 너무 어려워요? 1번? 2번? 어떤 게 좋을까요?
-------------------- 1번 -------------------
-------------------- 2번 -------------------
-------------------- 3번 -------------------
'출간예정도서' 카테고리의 다른 글
| [출간완료!!] 프로그래머로 산다는 것(2012년 9월) (0) | 2012.09.13 |
|---|---|
| [출간완료!!] 스토리로 이해하는 UX 디자인 프로세스 (0) | 2012.05.15 |
| [출간완료!!] IT 아키텍트가 하지 말아야 할 128가지 (0) | 2012.03.07 |
| [출간완료!!] Xcode4로 시작하는 아이폰 프로그래밍(1월) (0) | 2011.12.22 |
| [출간완료!!] 빅 데이터 시대를 위한 NoSQL 핵심 가이드(12월) (0) | 2011.12.14 |
l 저자: Nishihata Kazuma
l 역자: 박건태, 신대호
l 페이지: 360
l 판형: 4x6배변형(190x244)
l 도수: 2도
l 정가: 25,000원
l 발행일: 2011년 11월 28일
l ISBN: 978-89-966598-5-3
[강컴] [교보] [리브로] [반디] [11번가] [알라딘] [예스24] [인터파크]
'신간소개' 카테고리의 다른 글
| [신간소개] Xcode4로 시작하는 아이폰 프로그래밍 (2) | 2012.01.05 |
|---|---|
| [신간소개] 빅 데이터 시대를 위한 NoSQL 핵심 가이드 (0) | 2011.12.19 |
| [신간소개] 프로그래밍 콘테스트 챌린징 for GCJ, TopCoder, ACM/ICPC, KOI/IOI (3) | 2011.10.11 |
| [신간소개] 처음부터 다시 배우는 HTML5&CSS3: 실전 웹 표준 사이트 구축까지 (0) | 2011.09.22 |
| [신간소개] 거꾸로 배우는 소프트웨어 개발 (0) | 2011.08.14 |
2012년 1월 1일 현재
-------- p.36(아래에서 4째줄, color 속성)_1쇄--------
(데벨님 제공)
오류: read
수정: red
--------------------------------------
-------- p.40(sample5.html 4째줄)_1쇄--------
오류: <sapn>
수정: <span>
--------------------------------------
-------- p.35(2번째 소스 박스)_1쇄--------
오류: funcition
수정: function
--------------------------------------
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] Xcode4로 시작하는 아이폰 프로그래밍 (0) | 2012.01.05 |
|---|---|
| [오탈자 정보] 빅 데이터 시대를 위한 NoSQL 핵심 가이드 (0) | 2011.12.19 |
| [오탈자 정보] 프로그래밍 콘테스트 챌린징 (62) | 2011.10.11 |
| [오탈자 정보] 처음부터 다시 배우는 HTML5&CSS3 (63) | 2011.09.18 |
| [오탈자 정보] 거꾸로 배우는 소프트웨어 개발(2011년 8월 22일 출간) (5) | 2011.08.23 |
책을 만들다보면 편집자도 어쩔 수 없이 내용을 이해하기 위해 예제도 테스트해보고 관련 자료도 뒤져보고 하게 됩니다. 그러다보면 본의아니게(?) 열학도 못지 않게 학습하는 재미에 푹 빠져들곤 합니다.
우습기도 하지만, 처음 IT 책을 만드는 편집자에 입문할 때만 해도 이런 생각을 했습니다. "이러다 IT쪽 박사 되는 거 아냐?" 그런데, 이상하게도 석사는커녕 항상 깊은 지식의 한계에 좌절하는 경우가 많습니다. 그도 그럴듯이 현장에서 하는 공부가 진짜 공부이듯이 단순히 그것을 독자에게 어떻게 전달할 것인가의 관점에서 학습하다보니 깊이 있는 학습을 할 수가 없는 경우가 많습니다.
편집자 세계에서는 이런 말이 있습니다. "영어를 잘 하는 사람이 영어 책을 잘 만드는 것이 아니다." 편집자는 어떤 때는 깊이 있는 지식을 갖고 있는 경우가 해가 되는 경우가 있습니다. 타깃하는 독자보다 훨씬 내공이 높을 때는 진짜 독자의 눈높이, 그리고 그들의 절박한 심정을 간과하기 쉽기 때문이죠.
그래서 편집자는 구체적인 기술의 깊이를 좇기보다는 넓게 두루 볼 줄 아는 안목과 독자가 어떤 사람들이고 진짜 원하는 게 무엇인지를 연구하는 데 더 많은 시간을 투자합니다. 그래야 저자와 차별적으로 협업하여 좋은 결과를 얻을 수 있기 때문이죠. 물론, 철학이나 예술, 그리고 상당한 지식의 내공이 필요한 분야에서는 편집자 또한 어느 정도 지식의 깊이는 갖추어야 하는 것 같습니다.
그래도 어느 분야이든지 해당 분야에 조예가 깊으면서도 편집자로서도 내공이 뛰어나다면 더할나위없이 좋은 것은 분명합니다.
제목은 "마진과 패딩"으로 달아놓고 쓸데없는 편집자 얘기를 했네요. ^^
블로그를 운영하다보니 HTML이나 CSS를 모르면 여간 불편한 게 아니더라구요. 다행히 제가 요즘 진행하고 있는 <처음부터 다시 시작하는 HTML5 & CSS3>(가제)(2011, 양용석) 때문에 많은 도움을 얻고 있습니다. 아마 웹 디자인에 입문하는 사람들이 가장 많이 접하고 실제로 많이 사용하게 될 개념이 마진과 패딩의 개념일 텐데요. 아래 그림이 마진과 패딩의 개념도입니다.

저도 그림만 봐서는 저게 뭐지 했는데, 실제 예를 보니 감이 팍팍 오더라구요.
로드북 블로그의 우측 상단에 보면 로드북의 개인정보(?)가 들어가 있는데요. 이것을 갖고 마진과 패딩의 개념을 간단하게 설명하게 보겠습니다. 물론 책에는 다른 예제가 들어가 있습니다.

여기는 블로그에서 "사이드바"라는 모듈 영역을 제공해서 사용자가 지맘대로 디자인을 추가할 수 있도록 해놓은 곳인데요. 웹에서 검색해보시면 여기에 사용자 모듈을 추가하는 방법은 다양하게 나와있으니 참고하시고 간단하게 위 모듈의 HTML 소스를 한번 보도록 하겠습니다.
------------------------------------------
border-radius:10px;
----------------------------------------------
(참고로 제가 전문가가 아니기 때문에 위의 예는 어설플 수 있습니다. 그냥 마진과 패딩의 개념이 이런거구나 정도만 이해하기 위한 것으로 봐주시길)
위에서 style body 부분에 마진과 패딩을 0으로 초기화 해놓고 클래스선택자에서는 각각 10px과 165px을 주었습니다. 블로그에 사이드바에 조정하기 위해 이여러 시도 끝에 이렇게 값을 찾아서 변경하게 되었는데요.
여기서 마진을 10px, 패딩을 20px, width를 300px을 주고 로드북의 개인정보 사이드바를 변경해보겠습니다.

위의 그림과 어떻게 달려졌는지 보이시죠?
1) 마진값이 0 -> 20px로 변해서 Category바 보다 오른쪽으로 이동한 것을 알 수 있고
2) 패딩값 또한 0 -> 20px로 변해서 컨텐츠의 여백이 더 넓어진 것을 알 수 있죠?
3) width 값 또한 165 -> 300px로 변해서 컨텐츠가 해당 사이드바 영역 크기를 벗어나버린 것을 알 수 있습니다.
그리고 여기서 덤으로 CSS3에서 추가된 요소입니다. 웹 디자이너들은 이것 때문에 쾌재(?)를 불렀다는 소문이 자자하더군요.
border-radius:10px;
이 부분이 테두리를 둥그렇게 만드는 역할을 해주고 있습니다. 여담인데, 명함 만들 때 디자이너들은 이것을 "귀도리(?)"라고 표현하더라구요.
그런데, 문제는 아이폰에서 블로그의 PC화면을 보면 해당 부분은 제대로 보이는데, 아래 뭔가 이상하게 조악(?)한게 뜨더라구요. 나중에 전문가에게 상담을 한번 받아봐야 할 것 같습니다.
에궁, 이거 포스팅하는 데도 이렇게 힘든데, 우리 저자들은 얼마나 힘들게 원고를 쓰고 있을까요? 이 세상 글 쓰시는 분들, 파이팅입니다!!!!
'IT 포스팅' 카테고리의 다른 글
| 3탄_Scrum의 돼지와 닭 이야기 (0) | 2011.08.12 |
|---|---|
| 2탄_전문성의 기준으로 본 전문가 등급 피라미드 (0) | 2011.08.02 |
| 1탄_거꾸로 배우는 소프트웨어 개발 (0) | 2011.07.19 |
| JCO 11회_개발자 역량이 많이 높아진 듯 (0) | 2011.06.21 |
| Jquery가 뭔지 짧게 보여주는 존레식의 동영상 강의 (0) | 2011.04.22 |


























































































 샘플원고_14장.pdf
샘플원고_14장.pdf














