
● 저자: 주식회사 앤드
● 역자자: 신상재
● 페이지: 228
● 판형: 사륙배변형판(182*210)
● 도수: 4도
● 정가: 16,000원
● 발행일: 2020년 2월 5일
● ISBN: 978-89-97924-46-2 93320
[강컴] [교보] [반디] [알라딘] [예스24] [인터파크]
_도서 내용
새로운 서비스를 론칭하고 싶다거나, 영업 성과를 내고 싶다거나, 팀의 퍼포먼스를 끌어올리고 싶다거나 하는 등의 다양한 목표를 이루기 위해 우리는 매일 새로운 도전에 힘을 쏟는다. 하지만, 매일매일이 쉽지 않은 도전이고 실패의 연속인 경우가 많다. 이때 바로 도움을 받을 수 있는 것이 비즈니스 프레임워크다. 누구나 쉽게 이 책에서 제시하는 도감을 보고 익히고 웹에서 별도로 제공하는 템플릿으로 연습하며 실행한다면 뛰어난 비즈니스 문제 해결 능력자로 거듭날 수 있을 것이다.
파워포인트 및 엑셀용 템플릿 다운로드: www.roadbook.co.kr/219
_대상 독자
기획자, 마케터, 영업자, CEO 등 모든 비즈니스맨이라면 이 책에서 제공하는 프레임워크를 통해 문제 해결 능력을 키워 비즈니스 퍼포먼스를 극대화할 수 있습니다.
_목차
지은이의 말
옮긴이의 말
베타 리더의 말
이 책의 구성
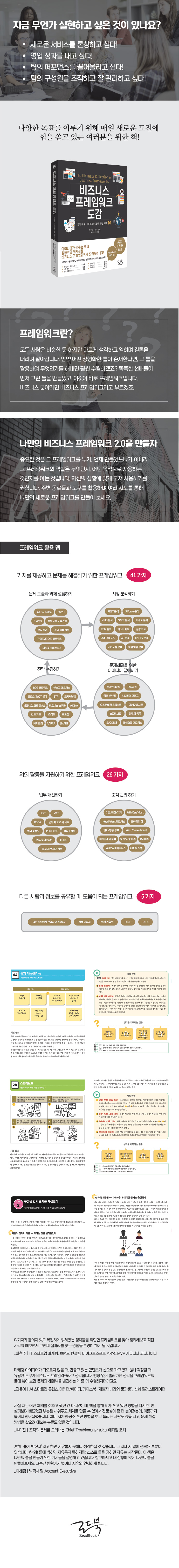
프레임워크 활용 맵
프레임워크 목록
들어가며_프레임워크 제대로 활용하는 방법
프레임워크를 이용할 때의 마음 가짐
1장. 문제 도출과 과제 설정하기
STEP 1 문제를 도출한다
01 AS-IS/TO-BE
02 6W2H
03 5 Whys
04 통제 가능/불가능
STEP 2 문제를 정리한다
05 로직 트리
06 과제 설정 시트
STEP 3 우선순위를 결정한다
07 긴급도/중요도 매트릭스
08 의사결정 매트릭스
column 네 탓인가 내 탓인가
2장. 시장 분석하기
STEP 1 거시적 환경과 자사를 분석한다
09 PEST 분석
10 5 Force 분석
11 VRIO 분석
12 SWOT 분석
STEP 2 고객을 분석한다
13 파레토 분석
14 RFM 분석
15 퍼소나 차트
16 공감 지도
17 고객 여정 지도
STEP 3 경쟁사를 분석한다
18 4P 분석
19 4P+TV 분석
20 가치사슬 분석
21 핵심 역량 분석
column 정량과 정성의 차이를 정확하게 알아 둔다
3장. 문제 해결을 위한 아이디어 끌어내기
STEP 1 아이디어를 자유롭게 발상한다
22 브레인라이팅
23 만다라트
24 형태 분석법
25 시나리오 그래프
26 오스본의 체크리스트
STEP 2 아이디어의 형태를 만든다
27 아이디어 시트
28 스토리보드
STEP 3 아이디어를 평가하고 선택한다
29 장단점 목록
30 SUCCES
31 페이오프 매트릭스
column 아이디어를 발상하거나 평가할 때는 바이어스에 주의한다
4장. 전략 수립하기
STEP 1 전략의 방향성을 생각한다
32 BCG 매트릭스
33 앤소프 매트릭스
34 크로스 SWOT 분석
35 STP
36 포지셔닝맵
STEP 2 실현 방법을 모색한다
37 비즈니스 모델 캔버스
38 비즈니스 스키마
39 AIDMA
40 간트 차트
41 조직도
STEP 3 목표를 설정한다
42 로드맵
43 KPI 트리
44 AARRR
45 SMART
column 백캐스팅과 포캐스팅
5장. 업무 개선하기
STEP 1 결과를 회고한다
46 KPT
47 YWT
48 PDCA
STEP 2 업무의 재고를 시각화한다
49 업무 재고 조사 시트
50 업무 흐름도
51 PERT 차트
52 RACI 차트
STEP 3 개선 방법을 생각한다
53 Muri/Muda/Mura
54 ECRS
55 업무 개선 제안 시트
column 회의를 진행할 때 알아 두어야 할 것
6장. 조직 관리하기
STEP 1 팀원과 목적을 공유한다
56 미션/비전/가치
57 Will/Can/Must
58 Need/Want 매트릭스
STEP 2 구성원 간의 관계를 개선한다
59 조하리의 창
60 인지/행동 루프
61 Want/Commitment
62 PM 이론
63 이해관계자 분석
STEP 3 팀원에게 동기를 부여한다
64 동기/위생 이론
65 Will/Skill 매트릭스
66 GROW 모델
column 회의를 할 때는 그라운드 룰을 정한다
7장. 다른 사람에게 전달하고 공유하기
STEP 1 정보를 전달한다
67 상품 기획서
68 행사 기획서
69 PREP
70 TAPS
참고 문헌
_주요 내용
풀기 어려운 문제, 떠오르지 않는 아이디어, 복잡해지는 비즈니스 환경에 프레임워크를 활용하라
의사결정 과정, 시장 분석, 제품 론칭 전략, 서비스 개발 등등 오늘도 우리는 수많은 비즈니스와 마주한다. 누구는 이러한 일들을 성공적으로 수행하여 일 잘하는 사람으로 평가 받기도 하고, 하는 일마다 좌충우돌, 즉흥적 결론에 배가 산으로 가기 일쑤인 경우도 많다. 그 차이를 극복할 수 있는 방법은 문제 또는 업의 본질에 집중할 수 있도록 도와주는 비즈니스 프레임워크를 활용하는 것이다. 경쟁사 분석엔 SWOT, 전략 수립엔 포지셔닝 맵, 아이디어 회의엔 브레인스토밍만 있다고 생각하는 독자라면 이 책을 통해 다양한 프레임워크를 배우고 수많은 문제에 대응하는 능력을 길러보기 바란다.
이 책은 70가지의 비즈니스 프레임워크를 빠르게 습득할 수 있도록 최대한 그림으로 설명하고 있으며 이를 실습해볼 수 있도록 파워포인트와 엑셀용 템플릿을 제공하여 실제로 실무에 바로 적용해볼 수 있게 구성되어 있다.
어떠한 회의에도 주눅들지 않으며 난이도 높은 프로젝트도 척척 수행해내고 논리 정연한 보고서를 만들고 성공적인 프레젠테이션을 할 줄 아는 비즈니스맨으로 거듭나보자. 이 책이 여러분에게 멋진 훈련도감이 되어 줄 것이다.
프레임워크를 제대로 활용하는 방법
1) 프레임워크란?
프레임워크는 일종의 ‘틀’을 의미한다. 예를 들어, 4P 분석 프레임워크는 경쟁사를 분석할 때 제품(product), 가격(price), 유통(place), 판매 촉진(promotion)이라는 네 가지 관점으로 나눠서 살펴보며 구체적인 정보를 얻을 수 있는 ‘틀’의 일종이다.
2) 자신에게 맞는 프레임워크 활용법을 찾는다
주의해야 할 것은 프레임워크는 만병통치약이 아니라는 점이다. 문제를 해결할 때 도움이 되는 것은 맞지만, 프레임워크를 쓴다고 모든 문제가 해결되는 것은 아니다. 왜냐하면 상황이나 목표에 따라 적합한 ‘틀’은 조금씩 다를 수 있기 때문이다. 이 책의 내용을 독자만의 스타일로 바꿔 ‘비즈니스 프레임워크 도감 2.0’을 만든다는 마음으로 적극적으로 활용해야 할 것이다.
3) 합의된 인식을 만든다
프레임워크가 제대로 작동하기 위해서는 문제 해결에 관여하는 모든 팀원이 같은 생각을 할 수 있도록 서로가 합의한 ‘공통 인식(concensus)’을 만드는 것이다.
4) 프레임워크를 제대로 활용하기 위해 갖추어야 할 자세
프레임워크를 ‘왜’ 활용하는지, 프레임워크로 ‘무엇’을 하려는지, 프레임워크를 ‘어떻게’ 사용할지에 유념하면서 다양한 프레임워크를 사용해보기 바란다.
[먼저 읽어본 베타리더의 말! 말! 말!]
여기저기 흩어져 있고 복잡하게 얽혀있는 생각들을, 적합한 프레임워크를 찾아 정리해보고 직접
시각화 해보면서 고민의 실마리를 찾는 경험을 분명히 하게 될 것입니다.
하현주┃IT 스타트업 마케팅, 브랜드 컨설팅, 마이크로소프트 APAC MVP 커뮤니티 코디네이터
마케팅 아이디어가 떠오르지 않을 때, 만들고 있는 콘텐츠가 산으로 가고 있지 않나 걱정될 때 유용한 도구가 비즈니스 프레임워크라고 생각합니다. 방향 없이 흘러가던 생각을 프레임워크의 틀에 넣어 보면 문제와 해결책을 발견하는 게 좀 더 수월해지더라고요.
전윤아┃AI 스타트업 콘텐츠 마케터/에디터, 페이스북 ‘개발자 나라의 문과생’, 삽화 일러스트레이터
사실 저는 어떤 체계를 갖추고 썼던 건 아니었는데, 책을 통해 제가 쓰고 있던 방법을 다시 한 번 살펴보며 빠뜨렸던 부분은 채워주고 체계를 만들 수 있어서 전문성이 좀 더 높아졌는데, 이름까지 붙이니 힘이 실렸습니다. 아마 저처럼 평소 쓰던 방법을 보고 놀라는 사람도 있을 테고, 문제 해결 방법을 찾으려 애쓰는 분들도 있을 것입니다.
백미진┃조직의 문제를 드러내는 Chief Troublemaker a.k.a. 애자일 코치
흔히 ‘틀에 박힌다’라고 하면 자유롭지 못하다 생각하실 것 같습니다. 그러나 저 말에 생략된 부분이 있습니다. (남의) 틀에 박히면 자유롭지 못하지만, 스스로 틀을 정하면 자유는 시작된다. 이 책은 나만의 틀을 만들기 위한 예시들을 설명하고 있습니다. 참고하시고 내 상황에 맞게 나만의 틀을 만들어보세요. 그 순간 방황에서 벗어나 자유와 인사하게 됩니다.
이해림┃빅픽처 팀 Account Executive
우리가 사업 계획서에 상투적으로 등장시키는 SWOT 분석 모델에서 벗어나 ‘업’의 본질을 파악하고 소비자의 니즈를 파악하기 위한 방법으로 ‘비즈니스 프레임워크 도감’은 개발의 본질인 고객에게 집중할 수 있는 훌륭한 도구와 교과서가 될 것이라 믿는다.
김호광┃플레이코인 대표, 팟캐스트 ‘나는 프로그래머다’ MC
함께 제공되는 다양한 템플릿은 처음 시작하는 분들께는 쉽게 시작할 수 있게 도움을 줄 것이고 프레임워크를 하나씩 적용하고 경험해 나가면 어느 순간 자신의 것이 되어 있을 것이다
우경우┃삼성전자 애자일 코치, 팟캐스트 ‘새꿈사 : 새로운 조직문화를 꿈꾸는 사람들’ MC
처음에는 아주 가볍게 살펴보기 바랍니다. 그러다 언젠가 써봤던 방법을 만나면 ‘내가 그렇게 했던가?’ 떠올려 보고, 새로운 기법에는 태그를 붙여놓습니다. 그런 후 본격적으로 필요할 때마다 꺼내보면 두세 페이지로 알차게 채워놓은 설명이 아주 유용할 것입니다.
임성현
_편집자 코멘트
출판 분야에 몸담고 있는 편집자 또한 사실 하루하루 해답이 정해져 있지 않는 문제들을 풀어나가는 것과 같은 느낌입니다. 어떤 문제는 종이에 적어보며 나름의 분석 기법을 동원해 해결 방안이나 더 나은 선택을 찾아보기도 하죠. 아마도 다들 나름의 방법으로 문제를 해결하며 수많은 업무를 수행하고 있겠죠? 그런데, 이러한 과정을 좀더 정교하게 해줄 수 있도록 도와주는 툴이 있습니다. 바로 비즈니스 프레임워크입니다. 이젠 혼자 고민하며 끙끙대지 말고 프레임워크를 활용해 문제의 본질에 집중하고 해결 능력을 키워보면 좋겠습니다.
이 책으로 제대로 프레임워크를 활용하는 방법을 배워 마치 거인의 어깨에 올라탄 것처럼 좀더 넓게 바라보고 비즈니스의 보폭도 좀더 큼직큼직해짐을 느낄 수 있는 독자가 많아지기를 소망해 봅니다.
_저자 소개
지은이
오노 요시나오 ┃(주)앤드 대표이사
대학 졸업 후 6년간 근무했던 광고 대행사를 그만두면서 자연스럽게 독립하였다. 가설 검증과 실천을 빠르게 반복하면서 단계적으로 완성도를 높이는 것이 특기이다. 지금까지 소매업과 서비스업을 중심으로 사업 구조 설계부터 커뮤니케이션 전략 수립까지 1,000여 개의 기업을 지원해왔다. 수많은 프로젝트를 지원하면서 프로젝트 리더를 양성하고 조직을 개발하는 것이 중요하다는 것을 깨닫게 되었다. 현재는 개인과 조직이 변화하고 성장하는 것을 돕고 있다.
미야타 타쿠미 ┃(주) 앤드 이사
광고 PR과 온라인 마케팅 업무 전반을 담당한다. (주)앤드가 운영하는 사이트 ‘히라메키EX’에서 기획서를 작성하거나 비즈니스 프레임워크를 활용하는 방법을 공유한다. 현재는 언어와 사고의 관계에 흥미를 느껴 연구를 하고 있다.
히라메키EX의 URL: https://www.kikakulabo.com/
옮긴이
신상재 ┃ 일본 기술서 번역가, ‘번역하는 개발자’ 유튜버
삼성SDS에서 소프트웨어 아키텍트로 활동하다가 애자일 코어 팀 ACT에 합류하였다. 기술보다는 사람이라는 깨달음을 얻은 후부터는 최신 기술을 익히기보다는 사람의 마음을 읽고, 견고한 시스템을 구축하는 것보다는 유연한 팀을 빌딩하고, 서비스에 가치를 부여하기보다는 사람에게 동기를 부여하는 것에 더 많은 관심이 생겼다. 최근 그러한 생각을 구체화하기 위해 『비즈니스 프레임워크 도감』을 번역하였다.
주요 번역서로는 『인공지능을 위한 수학』(프리렉, 2018), 『스프링 철저 입문』(위키북스, 2018), 『1억배 빠른 양자 컴퓨터가 온다』(로드북, 2018), 『그림으로 배우는 클라우드 인프라와 API의 구조』(로드북, 2017), 『TCP/IP 쉽게, 더 쉽게』(제이펍, 2016), 『네트워크 엔지니어의 교과서』(로드북, 2016), 『Xcode로 배우는 코코아 프로그래밍』(한빛미디어, 2010), 『Objective-C: 맥과 아이폰 애플리케이션 프로그래밍』(한빛미디어, 2009)이 있다.
_상세 이미지

_끝
'신간소개' 카테고리의 다른 글
| [신간안내] 개발자 오디세이아: 더 나은 개발자의 삶을 위해 (사람과 프로그래머 #9) (2) | 2020.03.11 |
|---|---|
| [신간안내] 프로그래머, 수학의 시대 (사람과 프로그래머 #8) (0) | 2020.03.11 |
| [신간안내] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (2) | 2019.11.08 |
| [신간안내] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (3) | 2019.09.11 |
| [신간안내] 백견불여일타 HTML5 & CSS3: 최신 플렉스박스 완벽 정리, 프로젝트 3개 수록 (0) | 2019.04.11 |
오탈자 신고: chief@roadbook.co.kr 또는 댓글로 남겨주세요)
(2020년 2월 현재, 1판 1쇄 기준)
_20페이지 (42번 추가)

_185페이지(그림 바로 위쪽)
이럴 때일 수록 서로의 목적을 분명히 하고 공유해 나가는 중요하다.
-> 이럴 때일 수록 서로의 목적을 분명히 하고 공유해 나가는 것이 중요하다.
_192p(마지막 단락)
띠리서 -> 따라서
_218페이지(좌측상단 표에서 타겟 부분)
23세부터 29세까지의 기존 고객과
지인 미용에 관심은 있지만 내향적이고
메이크업에 자신이 없는 여성.
23세부터 29세까지의 기존 고객과
지인 (개행필요)
미용에 관심은 있지만 내향적이고
메이크업에 자신이 없는 여성.
'오탈자 정보' 카테고리의 다른 글
| [오탈자 정보] 개발자 오디세이아: 더 나은 개발자의 삶을 위해 (사람과 프로그래머 #9) (2) | 2020.03.11 |
|---|---|
| [오탈자 정보] 프로그래머, 수학의 시대 (2) | 2020.03.11 |
| [오탈자 정보] 백견불여일타 C# 입문: 예제와 연습문제에 집중한 프로그래밍 입문서 (8) | 2019.11.08 |
| [오탈자 정보] 백견불여일타 파이어베이스(안드로이드 기반): 12가지 서비스를 예제로 빠르게 배운다 (1) | 2019.09.11 |
| [오탈자 정보] 백견불여일타 HTML5 & CSS3 (0) | 2019.04.11 |